Webflow and WordPress are both powerful website-building platforms that have their own set of features and benefits. However, as your website grows, you may find that Webflow is no longer meeting your needs, and you may want to consider migrating to WordPress.
In this article, we will discuss why you should consider moving from Webflow to WordPress, things to consider before migrating, and a step-by-step guide on how to migrate from Webflow to WordPress.
Why You Should Consider Moving From Webflow To WordPress
Webflow is a great platform for building small to medium-sized websites, but as your website grows, you may find it’s not as flexible or scalable as WordPress. If you are looking to compare the two solutions and their features, we wrote a comprehensive Webflow vs WordPress guide.
Here are a few reasons why you might consider migrating from Webflow to WordPress:
- Increased Flexibility: WordPress is an open-source platform, which means that it’s highly customizable and can be extended to meet almost any need. With WordPress, you have access to thousands of plugins and themes that can help you add new functionality to your website, such as e-commerce, forms, and more.
- Better SEO: WordPress is optimized for search engines out of the box, and there are many SEO plugins available that can help you improve your website’s visibility. Webflow, on the other hand, can be more challenging to optimize for SEO, especially if you’re not familiar with HTML and CSS.
- Greater Scalability: One of the key advantages of migrating from Webflow to WordPress is the greater scalability that WordPress offers. As your website grows and attracts more traffic, you may find that Webflow can no longer effectively handle the increased demand. On the other hand, WordPress is specifically designed to handle high traffic volumes and can be easily scaled to accommodate the growth of your website. This means that as your website expands and evolves, WordPress can keep up with your needs and ensure that your site remains stable and responsive, even during periods of high traffic. Additionally, WordPress offers a wide range of plugins and tools that can help you to optimize your site for performance and scalability, giving you greater control over the growth and evolution of your website.
Things To Consider Before Migrating From Webflow To WordPress
Before you migrate from Webflow to WordPress, there are a few things that you should consider:
Hosting
When it comes to migrating from Webflow to WordPress, one of the most important things to consider is finding the right hosting provider. Your choice of hosting provider will have a direct impact on the performance and security of your website, so it’s crucial to choose a provider that offers reliable and secure hosting.
While it’s true that by using Webflow, you don’t have to worry about hosting, you are tied into the vendor ecosystem. Also, clients often complain that the pricing structure is confusing and quite expensive for large sites with lots of content (in some cases over $65,000 USD / month).
Has anyone gotten hit with the $65K licensing fee by webflow after passing 10K CMS items?
— Nat Miletic (@natmiletic) November 13, 2022
Here are a few things to keep in mind when searching for a WordPress hosting provider:
- Server location: Make sure the hosting provider has servers located close to your target audience. This will ensure that your website loads quickly for them.
- Server resources: Make sure the hosting provider offers enough resources to handle your website’s traffic and requirements.
- Security features: Make sure the hosting provider offers robust security features such as DDoS protection and SSL certificates.
- Support: Make sure the hosting provider offers 24/7 customer support in case you need help with your website.
- Scalability: Make sure the hosting provider can scale up as your website grows.
- Backup and restore: Ensure the hosting provider offers automatic backup and restore options if you need to restore your website.
- Cost: Compare the price of different hosting providers and choose the one that offers the best value for money.
Our top WordPress hosting recommendations are Kinsta, Cloudways, or SiteGround.
Once you have found the right hosting provider, you can start the process of migrating your website from Webflow to WordPress. But before you begin, it’s important to make sure that you have a clear understanding of the process and the steps involved.
Content
Make sure that you have a plan in place for migrating your existing content from Webflow to WordPress. This can be a time-consuming process, so make sure you have a plan in place before you begin.
Design
If you’re happy with your current website design, make sure you can replicate it in WordPress. While there are many WordPress themes available, not all of them will be a perfect match for your current design.
Functionality
Make sure that you can replicate any features or functionality that you have on your Webflow site in WordPress. This includes things like forms, custom post types, and other custom functionality.
Step-By-Step Procedure For Migrating From Webflow To WordPress
Below is the tried and tested 8-step process for migrating your Webflow site to WordPress.
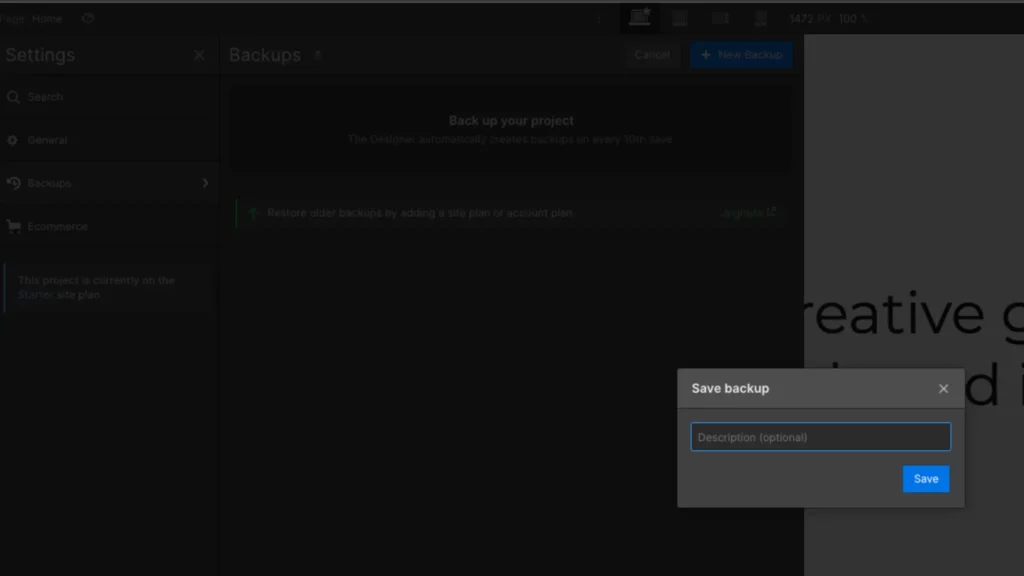
- Backup your Webflow site: Before making any changes to your site, it’s important to make a backup of your Webflow site. This will ensure that you can quickly revert to the original site if something goes wrong during the migration process. You can do this by going to the Webflow Designer and clicking on the “Export Project” button. This will download a zip file containing all of the project’s data.

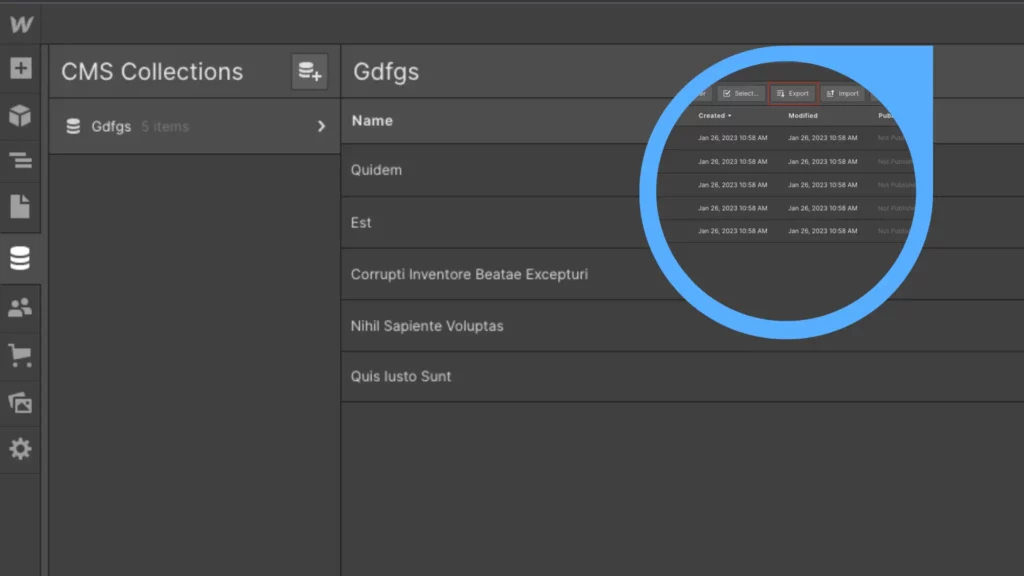
- Export your Webflow site: Next, you will need to export your Webflow site. This will allow you to import your site’s content and design elements into WordPress. In the Webflow Designer, click on the “Export HTML” button. It will generate a zip file containing the required HTML, CSS, and JavaScript needed to rebuild your site in WordPress.

- Install and Set up WordPress: If you haven’t already, you will need to install and set up WordPress on your server or hosting account. This will be the platform that you will use to rebuild your site. You can do this by following the instructions provided by your hosting provider.

- To migrate your content from Webflow to WordPress, you’ll first need to prepare your files. Since Webflow allows content downloads only in CSV format and WordPress’s CMS supports XML file uploads, a conversion is necessary.
A recommended solution is using the WP All Import plugin. Begin by installing this plugin on your WordPress site: Navigate to Plugins > Add New, search for WP All Import, and then install and activate it.

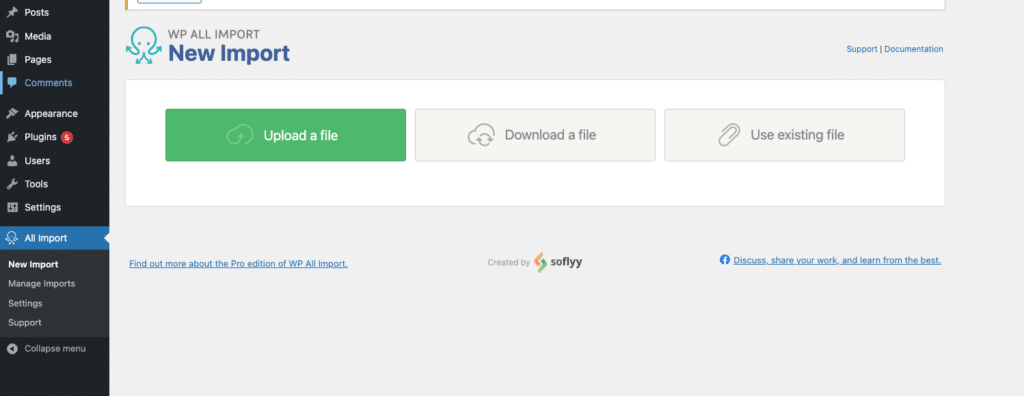
Once activated, proceed to All Import > New Import. Here, you can upload the CSV file obtained from Webflow.

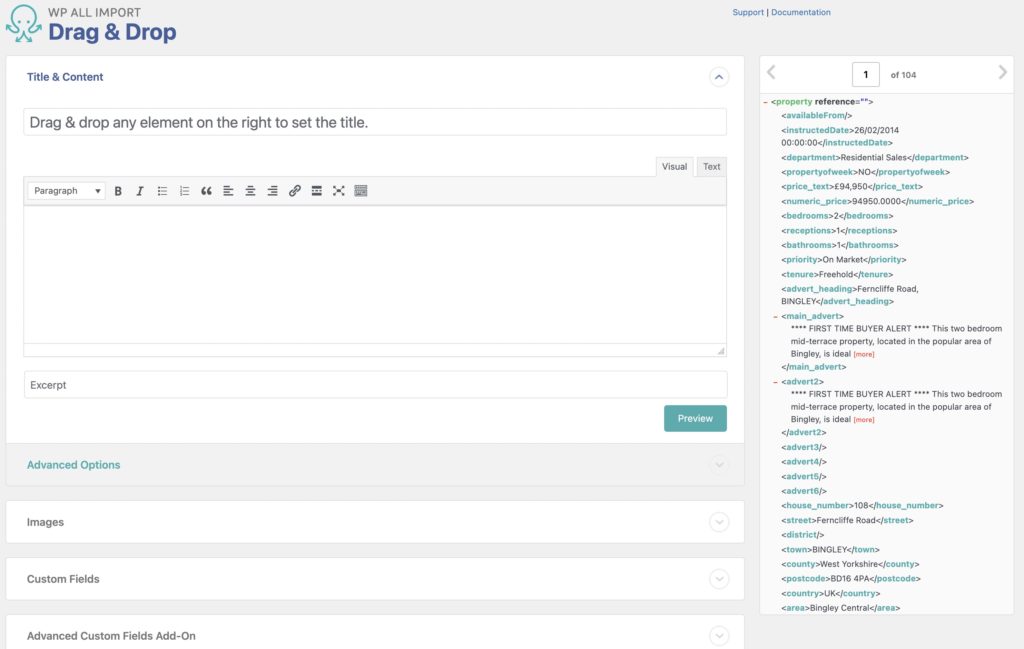
The plugin offers a guided process, making the import straightforward. For example, if you are migrating blog posts, the plugin allows for easy mapping of elements such as post names and bodies to the appropriate fields in WordPress using a drag-and-drop interface.

The plugin also facilitates the configuration of various post settings, like taxonomies and post statuses, which will be uniformly applied across all imported posts. An essential step in the process is defining a unique identifier for each post, with an auto-detect feature available to simplify this task.

After configuring the settings, execute the import by clicking on the Confirm & Run Import button. The plugin will notify you upon the completion of the import process, allowing you to review the imported content under Posts or Pages in your WordPress dashboard.

However, it’s crucial to note that WordPress doesn’t natively support the automatic importation of images from platforms like Webflow. A workaround for this limitation is using additional plugins like Auto Upload Images. This plugin automates the downloading and uploading of images found in the URLs of your posts and pages, ensuring that your content is visually complete and as engaging as it was on Webflow.

- Customize your WordPress theme: After importing your content, you will need to customize your WordPress theme to match the design of your Webflow site. This may involve adding custom CSS and editing template files. You can use a theme similar to your Webflow site’s design or a page builder plugin to design your site.

- Add custom functionality: If your Webflow site has any custom functionality, such as forms or custom post types, you will also need to add this functionality to your WordPress site. You can use plugins to add custom functionality to your website.
- Test your site: Before launching your new WordPress site, thoroughly test it to ensure that everything is working as it should. Test all the links, forms, and other functionalities to ensure everything is working.
- Launch your site: Once you are satisfied that everything is working properly, it’s time to launch your new WordPress site and redirect your Webflow site to the new URL. You can do this by changing the nameservers of your domain to point to your new WordPress site or by using a plugin to redirect your old Webflow site to your new WordPress site.
Other Options
You can also use a plugin to build your pages and front end with Webflow but still use WordPress for your CMS needs. This is a great option if you want to combine both platforms, and you can check out the Webflow Pages plugin to achieve this.
This is a good option if you have to combine both, but we recommend sticking to one platform to limit the number of scripts and increase the load speed of your website.
Conclusion
Migrating from Webflow to WordPress can be a daunting task, but it’s not impossible. By following the steps outlined in this guide, you can successfully migrate your site and enjoy the many benefits of using WordPress as your CMS.
Remember to take your time and plan your migration carefully to ensure that your new site is stable and functional. With a little bit of effort and a lot of patience, you can achieve a smooth transition from Webflow to WordPress.
About Clio Websites
Clio Websites is a full-service website design and marketing company in Calgary. We have vast experience in responsive website design, website maintenance, WordPress development and support, and SEO. Clio offers free consultations and free website evaluations and we receive glowing reviews from our clients.
We have experience building both Webflow and WordPress websites and both platforms have their own advantages and disadvantages. If you are looking for help deciding which platform is better (Webflow vs WordPress), contact us today.
We are always available and happy to answer any questions you may have so don’t hesitate to get in touch with us.
FAQs
What Benefits Does Migrating from Webflow to WordPress Offer?
Migrating from Webflow to WordPress offers a number of benefits, including increased flexibility, scalability, and customization. WordPress also offers a wide variety of plugins and themes, making it easy to customize your website.
How Do I Migrate My Website from Webflow to WordPress?
Migrating your website from Webflow to WordPress involves exporting your Webflow site, creating a WordPress website, and importing your Webflow data into WordPress. This process can be done manually or with the help of a migration plugin.
What Challenges Are Involved in Migrating From Webflow to WordPress?
Migrating from Webflow to WordPress can be a challenging process, depending on the complexity of your website. It is important to make sure that all of your data is transferred correctly, as well as ensuring that all of your website’s features are present in WordPress.