In this article, we discuss the benefits of dark mode in web design.
Table of Contents
What is Dark Mode in Web Design
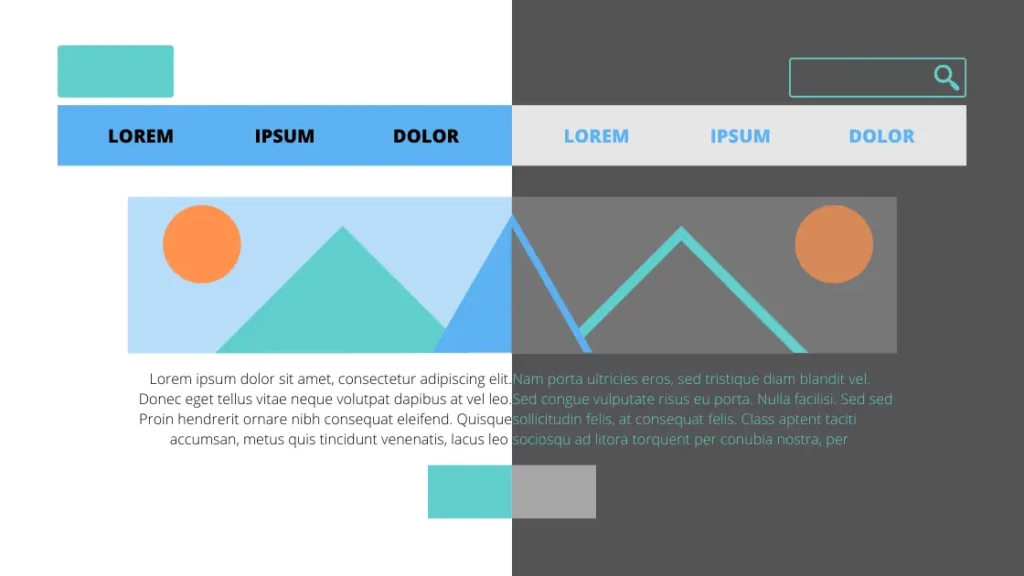
Dark Mode, also known as Night Mode or Dark Theme, is a design feature that alters the color scheme of a user interface to primarily use dark or black backgrounds with light text and graphical elements.
This design choice provides a visually contrasting experience to the traditional light mode, where light backgrounds and dark text are predominant.
Dark Mode has gained popularity across various digital platforms, including websites, mobile apps, and operating systems, as it offers several practical benefits and aesthetic appeal.
Importance of Dark Mode in Website Design
Dark Mode has become increasingly significant in the realm of website design for several compelling reasons. It is no longer just a trend but has evolved into a user-driven design preference with tangible advantages for both site visitors and creators.
Enhanced User Experience
Dark Mode can significantly improve the user experience by reducing eye strain, particularly in low-light conditions. It minimizes the amount of harsh blue light emitted by screens, making it more comfortable for users to browse websites for extended periods.
Battery Life Conservation
For users on portable devices like smartphones and laptops, Dark Mode can help conserve battery life. OLED and AMOLED screens, in particular, consume less power when displaying dark colors. This means that websites with Dark Mode may contribute to longer-lasting battery performance.
Accessibility
Dark Mode can be a boon for individuals with visual impairments or sensitivity to bright light. It offers improved readability and can make web content more accessible to a broader audience.
Aesthetic Appeal
Beyond its practical benefits, Dark Mode has gained popularity for its sleek and modern aesthetic. Many users find it visually appealing and prefer it as a style choice.
Branding and Customization
Websites can use Dark Mode to differentiate themselves and strengthen their brand identity. Offering users the choice to toggle between light and dark themes allows for personalization and can help align the website’s design with its overall branding strategy.
Reduced Glare
In environments with high glare, such as outdoors or under bright lighting, Dark Mode can mitigate the reflection and improve screen visibility. This ensures that users can access content with ease regardless of their surroundings.
Following User Preferences
Websites that adapt to user preferences, including Dark Mode, demonstrate a commitment to user-centric design. This can lead to higher user satisfaction, increased engagement, and more return visits.
Dark Mode has evolved from a design novelty into a crucial consideration in website design, offering numerous benefits that enhance user comfort, accessibility, and overall satisfaction. Embracing Dark Mode as a design choice demonstrates a commitment to meeting user needs and staying current with design trends.

Benefits of Dark Mode
Improved User Experience
Dark Mode contributes significantly to an improved user experience in various ways:
- Reduced Brightness: By using darker backgrounds and subdued color schemes, Dark Mode creates a more comfortable viewing environment, particularly in low-light settings. This reduces the harsh contrast between a bright screen and the surrounding darkness, making it easier on the eyes.
- Less Disruption: For users who prefer browsing in dimly lit environments or at night, Dark Mode is less disruptive to others nearby. It allows for a more discreet and considerate browsing experience, such as when reading in bed while a partner sleeps.
- Extended Reading: Dark Mode encourages users to read for longer periods without experiencing visual fatigue. The reduced glare and softer contrast help maintain readability during extended browsing sessions.
Reduced Eye Strain
One of the primary advantages of Dark Mode is its ability to mitigate eye strain:
- Blue Light Reduction: Dark Mode typically reduces the emission of blue light from screens, which is known to contribute to eye strain and disrupt sleep patterns. By minimizing blue light exposure, Dark Mode promotes healthier viewing habits.
- Contrast Optimization: The contrast between text and background colors is optimized in Dark Mode to ensure readability without causing undue strain on the eyes. This is especially beneficial for individuals with sensitivity to bright lights.
Battery Savings
Dark Mode can lead to tangible battery savings, particularly on devices with OLED or AMOLED screens:
- Energy Efficiency: OLED and AMOLED displays use less power when displaying dark or black pixels compared to bright ones. This means that using Dark Mode on devices with such screens can extend battery life, allowing users to stay connected for longer periods without needing to recharge.
- Environmentally Friendly: Reduced energy consumption translates to a smaller carbon footprint, making Dark Mode an environmentally responsible choice for users and website operators alike.
Aesthetic Appeal
Beyond its functional advantages, Dark Mode also offers aesthetic appeal:
- Modern and Sleek: Many users find Dark Mode visually appealing, as it imparts a modern and sleek look to websites and apps. The contrast between dark backgrounds and lighter text or graphics often creates a sophisticated and stylish interface.
- Brand Customization: Dark Mode can be leveraged as part of a website’s branding strategy. It allows for customization and personalization, reinforcing the website’s identity and creating a unique user experience.
In summary, Dark Mode offers a range of benefits, including improved user experience, reduced eye strain, battery savings, and aesthetic appeal.
These advantages make Dark Mode an increasingly important consideration in website design and a valuable feature for users seeking a more comfortable and visually pleasing online experience.
Implementing Dark Mode in Website Design
CSS and HTML Techniques
Implementing Dark Mode in website design involves the use of CSS (Cascading Style Sheets) and HTML (Hypertext Markup Language) techniques to control the visual appearance of a web page. Key strategies include:
- Media Queries: Utilize CSS media queries to detect the user’s device settings, such as the preference for Dark Mode, and adjust the styling accordingly. For example, you can define specific stylesheets for light and dark themes.
- Variable Colors: Use CSS variables (custom properties) to define color schemes, making it easier to switch between light and dark themes. This allows for consistent color changes throughout the website by modifying a few variables.
- Toggle Switches: Implement user-friendly toggle switches or buttons on the website interface that allow users to manually switch between light and dark modes. JavaScript can be used to toggle the CSS classes associated with these modes.
Accessibility Considerations
While implementing Dark Mode, it’s crucial to prioritize accessibility to ensure that all users can benefit from the design choice:
- Contrast Ratio: Maintain adequate contrast between text and background colors in both light and dark modes to meet accessibility guidelines. Tools like the Web Content Accessibility Guidelines (WCAG) can assist in evaluating contrast ratios.
- Alternative Text: Ensure that images and icons used in the website design have descriptive alt text to assist users with visual impairments who rely on screen readers.
- Keyboard Navigation: Test and optimize keyboard navigation to ensure that users can easily navigate the website, regardless of the selected mode. Focus states and interactive elements should be clearly visible.
- User Testing: Conduct user testing with individuals who have various accessibility needs to identify and address any specific issues related to Dark Mode.
User Preference Settings
To enhance the user experience, provide options for users to customize their Dark Mode preferences:
- Remember User Choices: Store the user’s Dark Mode preference in a cookie or local storage, so the website remembers their choice across sessions.
- Auto-Detect System Settings: Allow users to enable automatic detection of their device’s Dark Mode settings, ensuring a seamless transition between light and dark themes based on their preferences.
- Theme Switcher: Implement a user-friendly theme switcher that allows users to toggle between Dark Mode and Light Mode easily. Include this switcher in a prominent location, such as the website’s header or footer.
Compatibility with Different Devices
Dark Mode implementation should be compatible with various devices and browsers:
- Cross-Browser Compatibility: Test the Dark Mode feature across multiple web browsers to ensure consistent functionality and styling. Address any compatibility issues that may arise.
- Responsive Design: Ensure that the website’s Dark Mode adapts seamlessly to different screen sizes and orientations. Responsive design principles should apply to both light and dark themes.
- Browser Feature Detection: Use feature detection rather than browser detection to determine if a user’s browser supports Dark Mode. This ensures compatibility with future browser updates and versions.
Implementing Dark Mode in website design involves a combination of CSS and HTML techniques, accessibility considerations, user preference settings, and compatibility with various devices and browsers.
Prioritizing these elements ensures that Dark Mode enhances the user experience while maintaining accessibility and flexibility for all users.

Challenges and Considerations
Contrast and Readability
Contrast Issues
Maintaining proper contrast ratios in both light and dark modes can be challenging. Dark Mode may cause readability issues if not carefully designed, potentially leading to user frustration and accessibility problems.
Color Choices
Selecting an appropriate color palette for Dark Mode that complements the website’s content can be complex. Colors that work well in light mode may not translate effectively to dark backgrounds.
Branding and Consistency
Brand Identity
Adapting to Dark Mode while preserving a consistent brand identity can be a delicate balance. It’s essential to ensure that the dark theme aligns with the website’s overall branding and does not compromise brand recognition.
Consistency Across Platforms
Maintaining a consistent Dark Mode experience across various platforms, such as web and mobile apps, can be challenging. Ensuring that the dark theme feels seamless across different devices and environments is crucial for user satisfaction.
Testing and User Feedback
User Preferences
User preferences for Dark Mode can vary widely. It’s essential to gather user feedback and conduct usability testing to fine-tune the Dark Mode implementation and address any issues that arise.
Cross-Browser and Device Testing
Dark Mode may behave differently on various browsers and devices. Thorough testing is required to identify and resolve any compatibility issues, ensuring a consistent user experience.
Accessibility Testing
Accessibility considerations are paramount. Testing with assistive technologies and users with disabilities is necessary to ensure that Dark Mode remains accessible and usable for all.
Compatibility with Existing Themes
Seamless Integration
Integrating Dark Mode into an existing website with a light theme can be a complex process. Ensuring that the transition between the two modes is smooth and that existing content remains visually appealing is a significant challenge.
Maintenance and Updates
As websites evolve and receive updates, maintaining the Dark Mode functionality can be labor-intensive. Changes in content or layout may require ongoing adjustments to ensure a consistent experience in both modes.
Implementing Dark Mode in website design presents various challenges and considerations, including contrast and readability, branding consistency, user testing and feedback, and compatibility with existing themes.
Addressing these challenges effectively is essential to provide a seamless and user-friendly Dark Mode experience while maintaining accessibility and brand integrity.

Conclusion
Recap of Dark Mode Benefits
In conclusion, Dark Mode has emerged as a pivotal design feature in website design, offering a multitude of benefits for both users and creators. We’ve highlighted some of these advantages, including:
- Improved User Experience: Dark Mode enhances user comfort, particularly in low-light environments, by reducing eye strain and providing a visually pleasing experience.
- Reduced Eye Strain: By minimizing exposure to blue light and optimizing contrast, Dark Mode promotes healthier viewing habits and reduces visual fatigue.
- Battery Savings: On devices with OLED and AMOLED screens, Dark Mode can extend battery life, making it a practical choice for mobile users.
- Aesthetic Appeal: Dark Mode’s modern and sleek appearance adds an element of style to website design, attracting users with its visual allure.
Future Trends in Dark Mode Design
As technology and user preferences continue to evolve, several future trends in Dark Mode design may emerge:
- Dynamic Dark Modes: Websites might implement dynamic Dark Modes that adjust in real-time based on the user’s surroundings, optimizing the display for different lighting conditions.
- Personalization: Expect more user-centric personalization options, allowing individuals to customize Dark Mode settings according to their preferences.
- Integration with Dark-Themed Content: Dark Mode could extend beyond website interfaces to encompass dark-themed content, such as images and videos, offering a more holistic experience.
- AI-Driven Adaptation: Artificial intelligence could play a role in predicting and adapting Dark Mode based on user behavior, further enhancing user convenience.
Final Thoughts on Website Design with Dark Mode
Incorporating Dark Mode into website design is no longer a novelty but a necessary consideration for providing a superior user experience. It combines aesthetics, functionality, and accessibility, catering to the diverse needs and preferences of users.
As the adoption of Dark Mode continues to grow, website designers and developers must remain responsive to evolving design trends and user expectations.
Ultimately, the successful implementation of Dark Mode hinges on a balanced approach that prioritizes readability, accessibility, brand identity, and user feedback.
By doing so, websites can harness the numerous benefits of Dark Mode while delivering a more inclusive and engaging online experience for their audience.

Why Clio
We hope that we helped to understand benefits of using dark mode in web design. Our recommendations and techniques are based on years of experience helping businesses like yours.
At Clio, we have helped many clients grow their businesses with websites tuned for engagement and conversions.
Contact us if you would like us to help you create a unique website that your visitor will love.