Does Elementor slow down your site? The short answer is, no it doesn’t. What slows down WordPress websites is poor hosting, inefficient images, slow themes, and using too many plugins.
In this article, we share some tips on how to make your Elementor website fast and efficient.
What is Elementor?
Elementor is a popular WordPress visual website builder. It’s one of the most popular WordPress plugins because it makes it easy for users to design and make changes to websites.
This plugin includes a drag and drop editor, 90+ widgets (or elements), and lots of options for positioning, global settings, typography, and colors.
Elementor lets users control every part of website design on a single platform eliminating the need for extra plugins.
Why Elementor?
Visual drag and drop style builders make building websites quick and easy. They eliminate the need to know programming languages and make it easy for beginners to build websites.
Clients also love Elementor because it’s easy to make changes and add new content. Most WordPress users have encountered Elementor because it’s a common builder and one of the most common WordPress plugins.
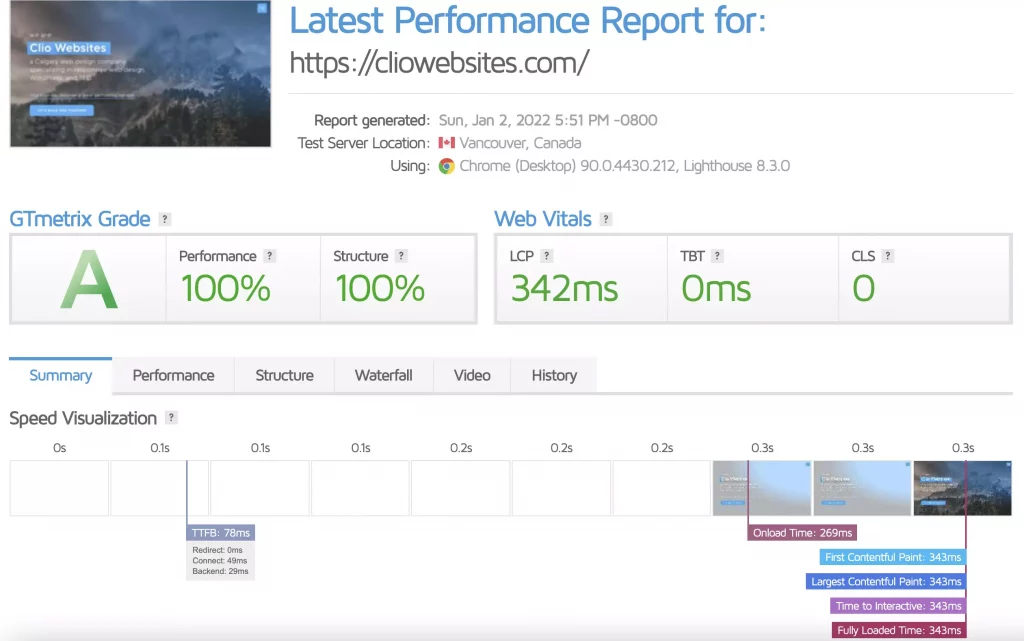
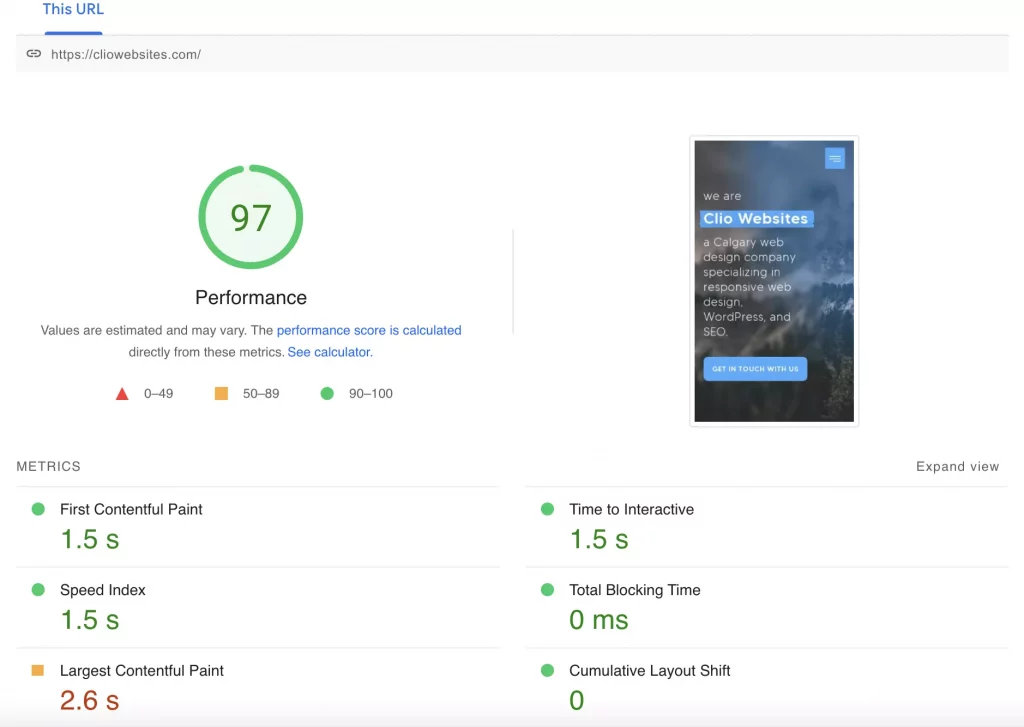
However, if certain steps are skipped or not followed, Elementor slow page speed scores can result in a poor user experience. For example, our website cliowebsites.com is created using Elementor, and it loads in less than 0.4s:


In the next section, we will provide some tips on how to improve Elementor performance. If you need help building an Elementor website, contact us, because we specialize in Elementor WordPress development.
How to speed up your Elementor site
How can I make my Elementor website faster? Does Elementor slow down your site? These are common questions that we get from clients.
Here are some tips on how to improve your Elementor website performance.
Use a good hosting provider
A good hosting provider can make or break your website. A slow server or a shared hosting environment can really slow down your website. No matter what builder or WordPress theme you are using your website will benefit from fast hosting.
We recommend Cloudways or Kinsta if you are looking for a fast and reliable provider. We cannot emphasize enough how important good hosting is.
Install a fast and efficient theme
One of the best themes you can use for Elementor is the Hello Elementor theme. It’s fast, efficient, and allows your Elementor designs to shine.
In order to get the most out of Hello Elementor, invest in the Elementor Pro plugin.
Doing just these two things (picking good hosting and theme) will lead to never asking “does Elementor slow down your site?” again.
Download and configure a caching plugin
Using a caching plugin for WordPress is a must. Caching plugins create a static version of your website that is served to clients instead of making round trips to the database every time a client visits a website.
Most caching plugins also have minification and combining features that can further improve website speed. Some caching plugins also have options to compress images and serve them in webp format.
Our recommended caching plugins are W3 Cache, WP Rocket (paid), and Litespeed Cache (if your hosting provider supports it).
Knowing which settings to enable in these caching plugins can be challenging. We prefer WP Rocket due to its ease of use and configuration settings. If you are looking for optimal WP Rocket settings for your Elementor website, check out our detailed post regarding how to do this.
Enable experimental features in Elementor to increase speed
Elementor has committed to making improvements that are focused on increasing speed. Enabling experimental features can significantly speed up Elementor websites.
Here are a few settings you can enable to improve site speed:
- Navigate to Elementor > Settings and click on Advanced.
- Select External File for the CSS Print Method option. Sometimes this option can cause render-blocking. You can try Internal Embedding and test to see if you get better results.
- Enable Swap for the Google Fonts Load option.
- Select No for the Load Font Awesome 4 Support option.
- Next, navigate to the Experiments tab.
- Activate the following options: Inline Font Icons, Optimized DOM Output, Improved Asset Loading, and Improved CSS Loading. You can also enable Flexbox Container (covered in the following sections).
- It’s important to test all options thoroughly and take a backup that you can roll back to if something goes sideways.
- Click Save and test your website to make sure everything looks and functions properly.
There are a number of new features coming to Elementor that will further improve performance and load speeds. These include using flexbox CSS containers for Elementor sections which will enable pages to load quickly and efficiently and decrease the DOM size.
The new Elementor Loops option will also be rolled out to help developers avoid using additional plugins for this functionality.
Avoid embedding sections in Elementor
Another tip when working with Elementor is to avoid embedding too many sections and elements when designing your website.
Nesting too many objects into sections and rows can increase the DOM size and make the website inefficient and slow.
Avoid nesting and embedding subsections into Elementor as much as possible.
Try using a single section and row for each object you want to add to your website and make use of margins, and padding when designing layouts.
Use fast and efficient images
Make sure that you are using jpeg or webp images and avoid large image formats like pngs. Also, size images appropriately so that the file size remains small.
Use a free plugin like ShortPixel to automate image compression and webp conversion.
Limit the use of plugins
Not all WordPress plugins are made the same. Some are great and cause no performance issues, but others can slow down your website significantly.
Our advice is to limit the use of plugins as much as possible. Each plugin will increase load times and add assets to your website so it’s best to avoid them if you can.
Google Tag Manager and Google Analytics
Google Tag Manager and Google Analytics are great tools for tracking your website performance and visitor data. These free tools from Google offer a lot of functionality and they are one of the favorite tools for website owners and marketers.
As great as they are, they can kill your website performance. The way around this is to defer or delay loading them. This isn’t recommended by Google but we have found that it works and gives better performance metric readings.
Our favorite tool for this is Perfmatters (paid plugin) but you can use another option that helps you achieve this. For more information on how to do this, check out this article by Perfmatters.
Flexbox and Containers in Elementor
Elementor’s recent introduction of flexbox CSS containers has been a game-changer for many web designers and developers.
Flexbox, or the Flexible Box Layout, offers a more efficient way to design complex layout structures with a cleaner codebase. This means that when a website uses flexbox, it often requires fewer resources, leading to faster page load times.
In Elementor, the integration of flexbox into its sections ensures that content can be laid out in complex patterns without compromising on performance. By understanding and utilizing the power of flexbox in Elementor, designers can create responsive layouts that adapt seamlessly across different screen sizes, all while maintaining optimal site speed.
Optimizing Widget Use in Elementor
Widgets are the building blocks of an Elementor site, allowing for diverse content types and designs. However, it’s crucial to use them judiciously. For instance, instead of using two separate containers—one for an image and another for a title and text—it’s more efficient to use an image box widget. This not only reduces the number of elements on the page but also streamlines the design process.
Furthermore, Elementor offers a wide range of widgets tailored for specific purposes. By choosing the right widget for the job, designers can ensure that the website remains lightweight, leading to faster load times and a better user experience.
Limiting Animations and Motion Effects
While animations and motion effects can add a layer of sophistication to a website, they can also be resource-intensive. If not optimized correctly, they can slow down a site, especially on mobile devices.
It’s recommended to use these effects sparingly and always test the site’s performance after implementing them. Elementor provides options to control the animation duration and delay, allowing for fine-tuning that can help in achieving the desired effect without compromising on speed.
Regularly Update Elementor and Plugins
Like all software, Elementor and its associated plugins receive updates that often include performance improvements and bug fixes.
Regularly updating to the latest versions ensures that you’re benefiting from the latest optimizations and features. However, always backup your site before performing updates to safeguard against potential issues.
Bonus Elementor Speed Tips
These bonus tips may include paid plugins and addons to further improve your website speed:
- Use WP Rocket to eliminate unused CSS and implement other performance improvements
- Use Perfmatters to block Google Fonts and load all fonts locally
- Alternatively, you can download Google Fonts and load them locally using Elementor Pro
- Use the Perfmatters Script Manager to block unnecessary scripts, fonts, and style sheets to further improve performance
- Disable Elementor Icons from loading on your entire website by adding this code to your functions.php file (in your child theme):
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_deregister_style( 'elementor-icons' );
}
Additional resources to make your Elementor website fast
Here are additional resources that can help improve Elementor page speed scores:
- Clio Websites – How to improve your WordPress website performance
- Elementor – How to speed up a slow Elementor website

Does Elementor slow down your site – Next Steps
Is Elementor good for Page Speed? That depends on following best practices and implementing performance improvements on your website. We consistently build and implement fast Elementor websites.
Follow the advice in this article to speed up your Elementor website significantly.
How Clio Websites Can Help
Clio Websites is a full-service website design and marketing company. We have vast experience in responsive website design, website maintenance, WordPress development and speed optimization, and SEO. Clio specializes in Elementor to create fast and efficient websites.
We help clients increase their Elementor website performance by doing Elementor speed tests and implementing solutions to speed up slow websites.
Our team is always happy to answer any questions, so contact us today.




6 Responses
Very informative topic for website building learners.
Thank you Paresh
This is great info. I’m new to blogging and using Elementor. I’m currently having issues with slow mobile performance. I really like Elementor and don’t wish to change. I will follow these tips and hope to see some improvement.
I have a question, can I use WP3 cache together with the default cache already provided by my host, which is Bluehost?
Thanks a lot.
Hi Isabella,
Yes, you can use W3 Cache with Bluehost! Good luck speeding up your site!
Nat
I was in a doubt of using elementor this article helped me alot! Thanks! it was to the point
No problem Reza, I am glad you enjoyed it!