What is Information Architecture in Web Design?
Information architecture (IA) in web design refers to the art and science of organizing, structuring, and labeling digital content to ensure intuitive and efficient navigation for website visitors. It involves creating a well-thought-out blueprint that establishes the framework for how information is presented and accessed on a website.
At its core, information architecture aims to create a logical and user-friendly structure that helps users find the information they seek effortlessly. Just as a well-designed physical space enhances the user experience in a building, a well-designed information architecture enhances the user experience on a website.
In practical terms, information architecture encompasses various elements, including site maps, navigation menus, categorization systems, and the overall content hierarchy. Designers use IA to ensure that content is organized in a meaningful way, with clear relationships between different pages and sections.
The role of information architecture is not limited to enhancing user experience alone. It also plays a crucial role in supporting other aspects of web design, such as search engine optimization (SEO), content strategy, and overall website performance.
A successful information architecture takes into consideration the needs and preferences of the target audience, understanding how they think and what they expect when visiting a website. It seeks to strike a balance between the goals of the website owner and the needs of the users, aligning business objectives with user satisfaction.
Creating an effective information architecture requires collaboration among various stakeholders, including web designers, content strategists, developers, and even end-users through user testing and feedback. The process involves continuous refinement and iteration to ensure the IA remains relevant and meets the evolving needs of the website’s audience.
Information architecture in web design is the foundation upon which a seamless and intuitive user experience is built. By organizing and presenting content in a clear and logical manner, it facilitates easy navigation, enables efficient access to information, and ultimately contributes to the overall success of a website.
Why is Information Architecture Important in Web Design?
Information architecture holds a pivotal role in web design as it profoundly impacts the overall user experience and website success.
Here are several key reasons why information architecture is of utmost importance:
Enhances User Experience
A well-structured information architecture ensures that users can easily find what they are looking for. By organizing content in a logical manner and providing intuitive navigation, visitors can navigate through the website effortlessly, leading to a more satisfying and productive experience.
Supports Website Usability
Usability is a critical factor in retaining visitors and encouraging them to explore further. With a thoughtfully designed information architecture, users can swiftly understand the website’s layout, locate relevant information, and complete their desired actions without frustration.
Aids in Decision Making
Effective information architecture helps users make informed decisions by presenting information in a clear and coherent manner. This is particularly crucial for websites offering products or services, as users need to compare options and select what suits them best.
Improves Accessibility and Inclusivity
Proper information architecture ensures that content is accessible to all users, including those with disabilities. By incorporating accessibility principles, web designers can make their sites more inclusive and comply with accessibility standards.
Boosts Search Engine Optimization (SEO)
Search engines favor websites with well-organized content and straightforward navigation. Information architecture plays a significant role in how search engines index and understand the website’s content, ultimately influencing its search rankings.
Facilitates Content Management
For websites with vast amounts of content, a well-designed information architecture streamlines content management processes. It makes it easier for content creators and administrators to add, update, and maintain the website’s content efficiently.
Guides User Journeys
Information architecture defines the user journey through a website. By strategically placing calls-to-action and related content, it can guide users towards desired outcomes, such as making a purchase, signing up for a newsletter, or contacting the company.
Reduces Bounce Rates
A confusing or cluttered website structure often leads to high bounce rates, where users leave the site quickly after landing on it. An intuitive information architecture decreases bounce rates and encourages users to explore further.
Builds Trust and Credibility
A well-organized website instills confidence in users. When they can easily find the information they need, it creates a positive impression of the brand, leading to increased trust and credibility.
Prepares for Scalability
Information architecture sets the groundwork for a website’s growth. When planned thoughtfully, it allows the site to expand and evolve without major disruptions to its structure, saving time and resources in the long run.
In summary, information architecture is crucial in web design due to its impact on user experience, usability, SEO, and overall website success. By creating a user-friendly and logically structured environment, it helps businesses achieve their goals while providing visitors with a rewarding online experience.
What are the Key Principles of Information Architecture?
Information architecture (IA) in web design is guided by a set of fundamental principles that ensure the creation of cohesive, user-friendly, and organized digital experiences. These principles form the foundation upon which effective information architectures are built.
Here are the key principles of information architecture:
Organization and Structure
The primary principle of IA is to organize content in a structured manner. This involves categorizing information into logical groups, creating hierarchies, and establishing relationships between different elements. A well-organized IA makes it easier for users to navigate through the website and find the information they need.

Clarity and Simplicity
A successful IA strives for clarity and simplicity in its presentation. Avoiding unnecessary complexity and using straightforward language help users understand the content more easily, leading to a more enjoyable user experience.
Consistency
Consistency is essential in IA to create a coherent and predictable user experience. Keeping navigation elements, labeling, and design patterns consistent throughout the website fosters familiarity, which enhances user confidence and reduces confusion.
User-Centric Approach
The IA should be designed with the target audience in mind. Understanding user needs, preferences, and behavior is critical in creating an information architecture that meets their expectations and provides value.
Contextual Relevance
Information should be organized in a manner that maintains its relevance within the context of the website and the user’s journey. Contextual placement ensures that users can access related information easily, aiding their decision-making process.
Findability and Searchability
The IA should prioritize findability, enabling users to locate specific information or resources quickly. Implementing effective search functionalities and clear navigation paths contributes to improved findability.
Scalability and Flexibility
A well-designed IA accounts for future growth and changes. It should be flexible enough to accommodate new content, features, and functionalities as the website evolves over time.
Accessibility and Inclusivity
IA should consider the needs of all users, including those with disabilities. By adhering to accessibility standards, designers can ensure that the website is inclusive and accessible to a broader audience.
Progressive Disclosure
Progressive disclosure involves presenting information in layers, with essential details readily available and additional information accessible through further interactions. This approach prevents overwhelming users with excessive information upfront.
Feedback and Iteration
Information architecture is not a one-time task; it requires ongoing evaluation and improvement based on user feedback and behavior. Regularly analyzing user interactions and adapting the IA accordingly contributes to continuous enhancement.
By adhering to these key principles, web designers can create information architectures that foster seamless navigation, enhance user experiences, and ultimately contribute to the success of a website. The principles ensure that IA remains user-centric, organized, and adaptable, keeping pace with the dynamic nature of the digital landscape.
How Does Information Architecture Affect User Experience?
Information architecture (IA) has a profound impact on user experience (UX) and plays a crucial role in shaping how visitors interact with a website.
Here’s how information architecture influences user experience:
Ease of Navigation
A well-structured IA provides clear and intuitive navigation paths, making it easier for users to move through the website. When users can quickly find what they need without confusion, it enhances their overall experience.

Reduced Cognitive Load
An organized IA reduces cognitive load by presenting information in a logical and coherent manner. Users can process content more effortlessly, enabling them to focus on their tasks without feeling overwhelmed.
Faster Content Discovery
When information is well-categorized and labeled, users can locate relevant content more efficiently. This speeds up the content discovery process and helps users access the information they seek without frustration.
Enhanced User Satisfaction
A user-friendly IA positively impacts user satisfaction. When users can easily achieve their goals and accomplish tasks on the website, they are more likely to have a positive perception of the brand or organization.
Increased Engagement
An effective IA encourages users to explore more of the website. Users are more likely to stay longer and engage with additional content when the navigation is seamless and content is logically linked.
Improved Conversion Rates
Clear and logical IA can guide users towards specific conversion points, such as sign-ups, purchases, or inquiries. When users can navigate effortlessly to these conversion elements, it boosts the likelihood of successful conversions.
Better Mobile Experience
IA influences the mobile user experience significantly. With limited screen space on mobile devices, a well-structured IA ensures that essential information and navigation elements are easily accessible.
Effective Content Hierarchy
Information architecture establishes the content hierarchy, ensuring that important information is prominently displayed, while less critical details are appropriately nested. This helps users focus on essential content first.
Supports Personalization
A well-organized IA enables the implementation of personalization features. By understanding user preferences and behavior, the website can deliver tailored content and recommendations, enhancing the user experience.
Reduces Bounce Rates
Confusing or disorganized websites often lead to high bounce rates, where users leave the site shortly after arrival. An intuitive IA reduces bounce rates by providing users with a positive initial experience that encourages them to stay longer.
Accessible to All Users
Through thoughtful IA design, websites can become more accessible to users with disabilities. By incorporating accessibility principles, designers ensure that everyone can navigate and interact with the website regardless of their abilities.
Information architecture directly influences user experience by shaping the website’s organization, navigation, and content presentation. A well-executed IA creates a user-centric environment, resulting in improved engagement, higher satisfaction, and ultimately, the success of the website.

What Techniques are Used to Develop Information Architecture?
Developing an effective information architecture (IA) requires a combination of techniques that ensure the website’s content is organized, structured, and presented in a user-friendly manner. Web designers and information architects employ various methodologies to create a cohesive and intuitive IA.
Here are some key techniques used in the development of information architecture:
User Research
Understanding the needs, behaviors, and preferences of the target audience is fundamental to creating a user-centric IA. User research techniques such as surveys, interviews, and usability testing provide valuable insights into user expectations and pain points.
Card Sorting
Card sorting is a technique where users group and organize content into categories that make sense to them. This method helps designers identify natural patterns in how users conceptualize information, which informs the IA’s structure.
Content Audit
Conducting a thorough content audit allows designers to assess the website’s existing content, identify redundant or outdated materials, and categorize content based on its relevance and importance.
Site Maps
Site maps are visual representations of a website’s information hierarchy. Creating site maps helps designers plan the website’s structure and visualize the relationships between different pages and sections.
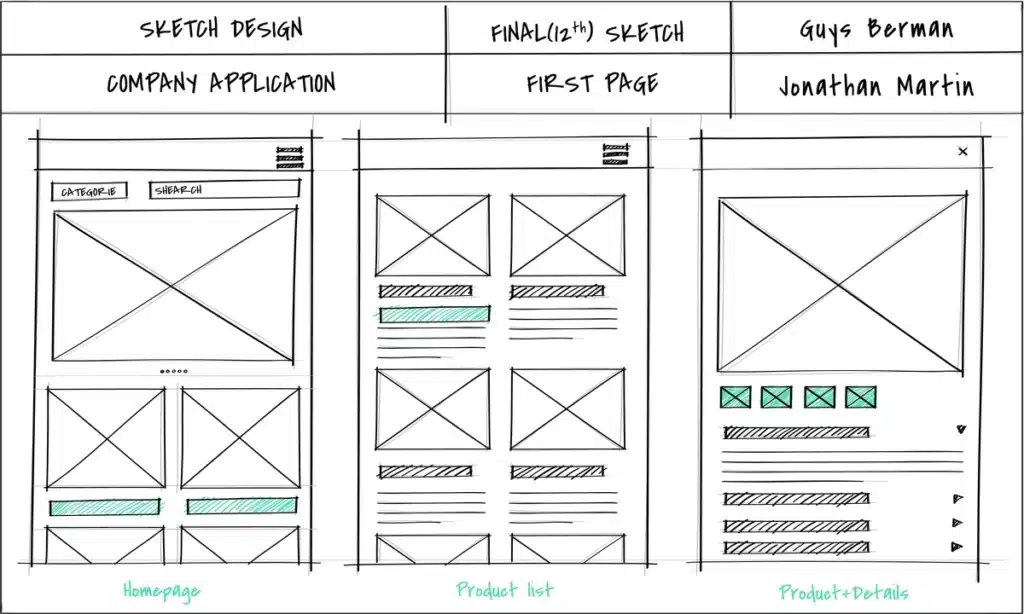
Wireframes and Prototypes
Wireframes and prototypes are low-fidelity representations of the website’s layout and interactions. They allow designers to experiment with various IA approaches and gather feedback before final implementation.
Information Visualization
Using techniques such as data visualization, designers can present complex information in a more understandable and visually appealing format. This aids users in comprehending intricate relationships and patterns within the content.
Hierarchical Organization
Hierarchical organization is a common technique in IA, where content is arranged in a top-down manner, from broader categories to more specific subcategories. This helps users navigate through content in a logical flow.
Navigation Design
Creating clear and intuitive navigation menus is crucial in IA development. Techniques such as mega-menus, breadcrumb trails, and contextual links aid users in finding their way around the website effortlessly.
Metadata and Tagging
Applying metadata and tags to content elements enhances findability and searchability. This technique enables users to access relevant content using filters and search queries.
Collaborative Workshops
Involving stakeholders in collaborative workshops fosters a shared understanding of the website’s goals and user needs. It helps align everyone’s perspectives and contributes to a more comprehensive IA development process.
Accessibility Considerations
Ensuring that the IA adheres to accessibility standards allows all users, including those with disabilities, to access and navigate the website seamlessly.
Iterative Design
Information architecture is an iterative process that involves continuous evaluation and refinement. Gathering user feedback and tracking user behavior allows designers to make data-driven improvements to the IA over time.
By employing these techniques, information architects can craft information architectures that meet the needs of both users and businesses. The development process involves a combination of research, analysis, visualization, and collaborative efforts to create an IA that supports a seamless and intuitive user experience on the website.

How to Create an Effective Information Architecture for Websites?
Creating an effective information architecture (IA) for websites is a crucial step in delivering a seamless and user-friendly experience to visitors.
To develop a well-organized IA, consider the following steps and best practices:
1. Define Website Goals and User Personas
Begin by understanding the website’s purpose and goals. Identify the target audience and create user personas to gain insights into their needs, behaviors, and preferences.
2. Conduct User Research
Perform user research through surveys, interviews, and usability testing. Analyze the gathered data to identify user pain points and expectations related to content organization and navigation.
3. Audit Existing Content
Conduct a thorough content audit to assess the website’s current content. Identify outdated, redundant, or irrelevant information, and categorize the content based on its relevance and importance.
4. Identify Information Categories
Based on user research and content audit, define clear information categories and group related content together. Establishing a logical and intuitive content hierarchy is essential for a successful IA.
5. Utilize Card Sorting
Implement card sorting exercises with users to understand how they naturally group and categorize information. Use the insights gained to refine the IA’s structure and organization.
6. Create Site Maps
Develop site maps to visually represent the IA’s structure. Site maps provide a blueprint for the website’s navigation, showcasing the relationships between different pages and sections.
7. Design Navigation Menus
Design clear and intuitive navigation menus that reflect the content categories. Use descriptive labels that are easily understandable and avoid jargon or ambiguous terms.
8. Consider Information Visualization
Utilize data visualization techniques to present complex information in a more digestible format. Charts, graphs, and infographics can aid users in understanding intricate relationships within the content.
9. Implement Metadata and Tagging
Apply metadata and tags to content elements to enhance searchability. This allows users to find relevant content quickly using filters and search queries.
10. Ensure Accessibility
Ensure the IA is accessible to all users, including those with disabilities. Follow accessibility standards to make the website inclusive and user-friendly for everyone.
11. Create Low-Fidelity Prototypes
Develop wireframes or low-fidelity prototypes to visualize the IA in action. This allows for early testing and gathering feedback before final implementation.
12. Iterate and Refine
Information architecture is an iterative process. Continuously gather user feedback and track user behavior to make data-driven improvements and refine the IA over time.
13. Collaborate with Stakeholders
Involve stakeholders in the IA development process. Conduct collaborative workshops to align perspectives and ensure the IA meets both business objectives and user needs.
14. Test and Validate
Conduct usability testing with real users to validate the IA’s effectiveness. Identify any pain points or usability issues and make necessary adjustments based on the test results.
By following these steps and best practices, you can create an effective information architecture that enhances the user experience, supports website goals, and helps users find the information they need with ease. Remember that continuous evaluation and improvement are essential to maintaining a successful IA as the website evolves and user needs change.

What are the Common Challenges in Information Architecture and How to Overcome Them?
Information architecture (IA) development comes with its set of challenges that can impact the usability and effectiveness of a website.
Here are some common challenges in IA and strategies to overcome them:
Unclear User Needs
Challenge: Understanding user needs can be challenging, leading to an IA that doesn’t align with user expectations.
Overcoming Strategy: Conduct thorough user research through surveys, interviews, and usability testing to gain valuable insights into user behaviors and preferences. Continuously gather feedback and iterate the IA based on user input.
Complex Content Structure
Challenge: Websites with extensive content may face difficulties in creating a clear and coherent IA.
Overcoming Strategy: Utilize card sorting exercises and information visualization techniques to identify natural content groupings and hierarchies. Break down complex content into manageable categories, and provide users with progressive disclosure to avoid overwhelming them.
Lack of Stakeholder Alignment
Challenge: Conflicting opinions and objectives among stakeholders can hinder the IA development process.
Overcoming Strategy: Organize collaborative workshops and meetings with stakeholders to ensure a shared understanding of the website’s goals and user needs. Prioritize user-centric design decisions and mediate discussions to find common ground.
Inconsistent Labeling and Nomenclature
Challenge: Inconsistent labeling across the website can confuse users and disrupt the navigation flow.
Overcoming Strategy: Create a consistent and intuitive labeling system that reflects user mental models. Conduct card sorting exercises and usability testing to validate the clarity of labels and make adjustments as needed.
Limited Screen Real Estate (Mobile IA)
Challenge: Developing IA for mobile devices requires condensing content while maintaining usability.
Overcoming Strategy: Prioritize essential content and functionalities for mobile devices. Utilize collapsible menus, accordion-style navigation, and other mobile-friendly design patterns to optimize the IA for smaller screens.
Unintuitive Navigation
Challenge: Poorly designed navigation can lead to user frustration and difficulty finding desired information.
Overcoming Strategy: Design navigation menus that are clear, concise, and easily accessible. Implement breadcrumb trails and contextual links to provide users with orientation and guidance throughout their journey.
Resistance to Change
Challenge: Stakeholders or team members may resist adopting a new IA due to familiarity with the current structure.
Overcoming Strategy: Back up the IA decisions with data and user research findings. Present case studies and usability test results that demonstrate the benefits of the new IA, emphasizing how it improves user experience and aligns with business goals.
Lack of Resources
Challenge: Limited time, budget, or personnel can pose challenges in fully developing the ideal IA.
Overcoming Strategy: Prioritize IA tasks and focus on the most critical aspects first. Utilize open-source IA tools and templates to save time and resources. Consider seeking external expertise or conducting user testing with a smaller sample size to gather valuable insights on a budget.
Inadequate User Testing
Challenge: Skipping or insufficient user testing can lead to undiscovered usability issues.
Overcoming Strategy: Conduct regular usability testing with real users to identify IA flaws and usability problems. Use the insights gained to make data-driven improvements and iterate on the IA design.
By acknowledging and addressing these common challenges, information architects can develop an effective and user-friendly IA that enhances the overall user experience and contributes to the success of the website. Regular evaluation and adaptation based on user feedback will ensure that the IA remains relevant and optimized over time.
How Does Information Architecture Impact Website Navigation?
Information architecture (IA) plays a fundamental role in shaping website navigation, directly influencing how users interact with and explore a website.
The impact of IA on navigation is significant and can be seen in the following ways:
Clear Navigation Paths
A well-structured IA provides clear and intuitive navigation paths for users. By organizing content into logical categories and hierarchies, users can easily find the information they need without feeling lost or overwhelmed.
Efficient Content Discovery
An effective IA ensures that relevant content is easily discoverable. Users can quickly locate specific information or resources, reducing the time it takes for them to complete their tasks or find answers to their queries.
Seamless User Journey
IA defines the flow of the user journey through the website. When the navigation is smooth and logical, users can seamlessly progress from one page to another, guiding them toward their desired goals and actions.
Improved User Experience
A user-friendly IA enhances the overall user experience. When users can navigate effortlessly, find what they seek, and accomplish their objectives without frustration, they are more likely to have a positive perception of the website and the brand.
Reduced Bounce Rates
Confusing or disorganized navigation can lead to high bounce rates, where users leave the site shortly after arriving. With an intuitive IA, users are more likely to stay on the website, explore additional content, and engage further, reducing bounce rates.
Encourages Exploration
A well-designed IA encourages users to explore more of the website beyond their initial point of entry. Engaging navigation and relevant links to related content entice users to delve deeper into the website.
Supports Information Findability
IA directly influences the findability of information. A clear and structured IA ensures that users can easily locate specific content, products, or services, leading to a more productive and satisfactory user experience.
Enhances User Orientation
IA helps users understand their location within the website and how different sections are related. Elements such as breadcrumb trails provide visual cues that aid users in navigating back to previous pages or higher-level categories.
Mobile-Friendly Navigation
For responsive web design, IA plays a crucial role in designing mobile-friendly navigation. Condensing and reorganizing content for smaller screens requires thoughtful IA design to maintain usability and accessibility.
Facilitates Task Completion
An efficient IA design facilitates task completion. When users can easily access the necessary information or complete actions, such as making a purchase or signing up for a service, it streamlines their interactions with the website.
In conclusion, information architecture significantly impacts website navigation, shaping the user experience and determining how users interact with the website’s content. By creating a user-centric and intuitive IA, designers can ensure that users can navigate the website effortlessly, find relevant information quickly, and enjoy a positive and productive online experience.
How Can Information Architecture Contribute to SEO?
Information architecture (IA) is closely linked to search engine optimization (SEO) and can have a significant impact on a website’s search engine rankings. A well-designed IA not only enhances user experience but also contributes to improved SEO performance.
Here’s how information architecture can benefit SEO:
Improved Site Crawlability
A well-organized IA makes it easier for search engine bots to crawl and index the website’s content. When the website has a clear structure and logical navigation, search engines can efficiently discover and index all relevant pages.
Keyword Integration
An effective IA allows for strategic placement of target keywords in key sections of the website. By incorporating relevant keywords in page titles, headings, and content categories, search engines can better understand the website’s content and relevance to user queries.
Content Discoverability
IA ensures that content is logically grouped and linked, making it more discoverable by search engines. When content is well-organized, search engines can identify the relationships between different pages, which can positively impact the site’s visibility in search results.
Reduces Duplicate Content
A thoughtful IA helps prevent duplicate content issues. When content is correctly organized and accessible through a single URL, it reduces the chances of search engines penalizing the site for duplicate content.
Enhanced User Engagement
IA’s impact on user engagement indirectly affects SEO. When users can easily navigate and find what they need, they are more likely to spend more time on the website, reducing bounce rates and increasing dwell time, which are positive SEO signals.
Internal Linking Opportunities
A well-designed IA allows for strategic internal linking between related content. Internal links help establish content relationships and guide users and search engines to relevant pages, improving the site’s overall SEO structure.
Mobile-Friendly Navigation
Mobile responsiveness is a crucial aspect of modern SEO. An IA designed with mobile users in mind ensures that the website provides a seamless experience on mobile devices, which positively impacts SEO rankings.
Site Architecture for Featured Snippets
Structuring content in a way that is likely to be selected as a featured snippet can increase visibility in search results. Proper use of headings, lists, and concise answers can improve the chances of appearing in featured snippets.
Supports Site Structure for E-A-T
E-A-T (Expertise, Authoritativeness, and Trustworthiness) is an essential aspect of SEO. A well-organized IA that emphasizes pages with high E-A-T signals can positively influence search engine rankings.
Facilitates SEO Updates
A clear IA allows for easier implementation of SEO updates. When content is well-categorized and structured, making SEO improvements, such as keyword optimizations or content updates, can be more efficient and effective.
In summary, information architecture and SEO are interconnected elements of a successful website strategy. By designing an IA that enhances user experience and provides a clear and organized structure for search engines to crawl and index content, webmasters can positively impact their site’s visibility and rankings in search engine results.The combined efforts of a user-friendly IA and robust SEO strategy can lead to improved organic traffic and a more successful online presence.

What are the Best Practices for Information Architecture in Responsive Web Design?
Responsive web design aims to create websites that adapt seamlessly to different screen sizes and devices.
When it comes to information architecture (IA) in responsive web design, there are several best practices that ensure a cohesive and user-friendly experience across various devices:
Prioritize Mobile-First Approach
Start the IA design process with a mobile-first approach. Design for the smallest screen size first and then scale up for larger devices. This ensures that essential content and navigation are prioritized for mobile users.
Condense Content for Mobile
On smaller screens, content space is limited. Condense and prioritize content, displaying only the most critical information upfront. Utilize collapsible menus and expandable sections to keep the interface clean and organized.
Utilize Hamburger Menus Sparingly
While hamburger menus are popular for mobile navigation, use them judiciously. For important primary navigation elements, consider displaying them prominently on the mobile screen to avoid hiding essential menu options.
Consistent Navigation Across Devices
Keep navigation consistent across different devices. Users should be able to recognize and access familiar navigation elements, regardless of the screen size they are using.
Adaptive Navigation Patterns
Adapt the navigation patterns based on the screen size and orientation. For larger screens, consider using traditional horizontal navigation menus, while vertical menus work better for smaller screens.
Implement Responsive Mega-Menus
For websites with extensive content and complex navigation, use responsive mega-menus to display content options in an organized and accessible manner, especially on larger screens.
Design Touch-Friendly Buttons
Ensure that navigation buttons and interactive elements are touch-friendly and have adequate spacing to prevent accidental taps or clicks on smaller touch screens.
Optimize Search Functionality
Implement a responsive search bar that remains accessible on all screen sizes. Make sure the search results are displayed in a format that works well on various devices.
Test Across Devices
Thoroughly test the responsive IA on different devices, including smartphones, tablets, laptops, and desktops. Test for various resolutions, aspect ratios, and orientations to identify and address any usability issues.
Avoid Content Overloading
Resist the temptation to add excessive content to each page. Focus on providing users with the most relevant information for their specific device without overwhelming them with unnecessary content.
Progressive Disclosure
Utilize progressive disclosure techniques to present content in layers. This allows users to access more detailed information progressively, without cluttering the interface.
Keep Load Times in Check
Responsive web design may involve loading different assets for various devices. Optimize images, code, and assets to ensure fast load times, particularly on mobile devices with slower connections.
By following these best practices for information architecture in responsive web design, you can create a user-friendly and seamless experience across all devices. Prioritizing mobile users, providing consistent navigation, and adapting content presentation for different screen sizes will result in an effective responsive IA that enhances user satisfaction and engagement.
How to Evaluate and Improve Information Architecture Over Time?
Evaluating and continuously improving information architecture (IA) over time is essential to ensure that a website remains user-friendly, relevant, and aligned with changing user needs.
Here’s how to effectively evaluate and enhance IA as your website evolves:
User Feedback and Behavior Analysis
Gather user feedback through surveys, interviews, and usability testing. Analyze user behavior on the website using tools like Google Analytics to identify areas of improvement in the IA.
Track Key Performance Indicators (KPIs)
Define relevant KPIs, such as bounce rates, time on page, and conversion rates, to assess how well the IA is performing. Regularly monitor these metrics to gauge the effectiveness of the IA.
Heatmaps and Click Tracking
Utilize heatmaps and click tracking tools to visualize user interactions on the website. Identify patterns, popular sections, and pain points to inform IA improvements.
A/B Testing
Conduct A/B tests with variations of the IA to compare user interactions and preferences. Use the insights gained to make data-driven decisions about which IA design is more effective.
Content Audit and Relevance
Periodically conduct content audits to identify outdated or redundant content. Ensure that the IA reflects the most relevant and up-to-date information to maintain user interest and satisfaction.
Usability Testing
Regularly conduct usability testing with real users to identify usability issues and potential improvements in the IA. Use the feedback to make iterative changes and optimize the IA.
Monitor Technology Trends
Stay updated on emerging technologies and trends in web design and user experience. Assess if your IA aligns with these trends and whether there are opportunities for enhancement.
Compare Against Competitors
Analyze the IA of competitor websites to identify strengths and weaknesses. Learn from best practices and use the insights to refine your own IA.
Engage with Stakeholders
Involve stakeholders in the evaluation process to understand their perspectives and requirements. Collaborate to address any challenges and align IA improvements with business goals.
Simplify Complex Processes
Identify any overly complex navigation or content structures that may confuse users. Simplify these processes to streamline the user experience.
Accessibility Compliance
Regularly check and ensure that the IA adheres to accessibility standards. Make necessary adjustments to improve inclusivity and cater to all users.
Iterate and Implement Incremental Changes
Instead of overhauling the entire IA, implement incremental changes based on evaluation findings. This approach allows for measured improvements and minimizes disruption to users.
Monitor Mobile Experience
Given the prevalence of mobile users, continually assess the responsiveness and usability of the IA on various mobile devices. Address any issues that may hinder mobile users’ experience.
By adopting a data-driven and user-centric approach to evaluating and improving information architecture, you can create a website that provides a seamless and satisfying user experience. Continuous assessment and enhancement ensure that the IA remains relevant, effective, and aligned with user expectations as your website evolves over time.
What Tools and Technologies are Used in Information Architecture for Web Design?
Information architecture (IA) in web design relies on a variety of tools and technologies to aid designers in creating well-organized and user-friendly websites. These tools assist in visualizing the IA structure, conducting research, and optimizing the user experience.
Here are some commonly used tools and technologies in IA for web design:
- Mind Mapping Software: Mind mapping tools like MindMeister and XMind are used to brainstorm and visualize content relationships, hierarchies, and connections between different sections of the website.
- Wireframing and Prototyping Tools: Tools like Adobe XD, Sketch, Figma, and InVision help create wireframes and interactive prototypes that showcase the IA in action, allowing for user testing and feedback.
- Card Sorting Software: Card sorting tools like Optimal Workshop and UsabilityHub assist in conducting online card sorting exercises to understand user mental models and preferences for content categorization.
- Content Management Systems (CMS): CMS platforms like WordPress, Drupal, and Joomla provide an infrastructure for organizing and managing content, supporting the implementation of IA structures.
- Google Analytics: This powerful web analytics tool provides valuable data on user behavior, such as bounce rates, user flow, and site search data, enabling designers to evaluate the effectiveness of the IA.
- Heatmap and Click Tracking Tools: Tools like Crazy Egg and Hotjar offer heatmaps and click tracking features, allowing designers to visualize user interactions and identify areas of interest or concern.
- Usability Testing Platforms: Usability testing tools like UserTesting and UserZoom facilitate remote usability testing to assess how users interact with the IA and identify usability issues.
- SEO and Keyword Research Tools: Tools like Ahrefs, SEMrush, and Moz aid in conducting keyword research, helping designers integrate relevant keywords into the IA to improve SEO performance.
- Information Visualization Libraries: Libraries like D3.js and Chart.js enable designers to create interactive data visualizations, enhancing the presentation of complex information within the IA.
- Collaboration and Project Management Tools: Collaboration platforms like Slack and project management tools like Trello or Asana facilitate communication and organization within IA development teams. Learn more about various project management platforms.
- Responsive Web Design Testing Tools: Tools like BrowserStack and Responsinator allow designers to preview and test the IA on various devices and screen sizes, ensuring a consistent experience across platforms.
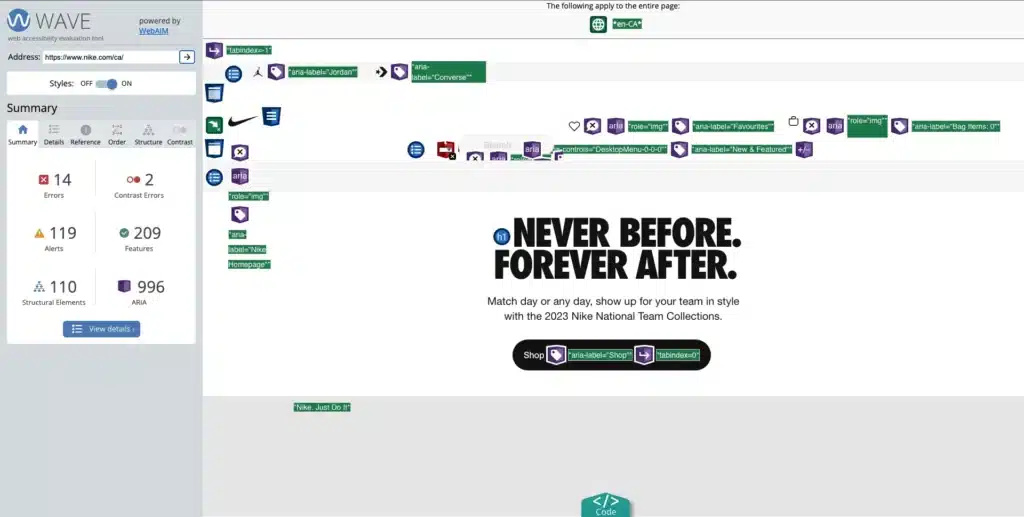
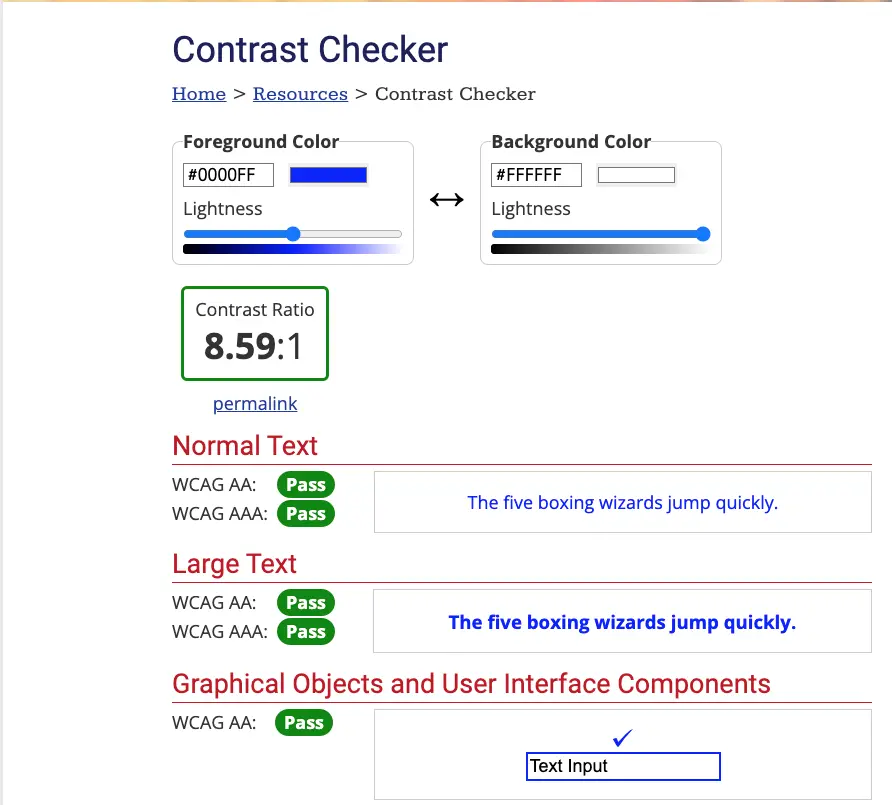
- Accessibility Tools: Accessibility evaluation tools like WAVE and aXe help designers identify accessibility issues and ensure that the IA meets accessibility standards.
- Site Mapping Software: Site mapping tools like Slickplan and Dynomapper assist in creating visual representations of the website’s structure and content hierarchy.
By leveraging these tools and technologies, information architects and web designers can streamline the IA development process, gather valuable insights, and create user-friendly websites that provide a seamless and engaging user experience.
How to Collaborate Effectively with Web Designers and Developers on Information Architecture?
Effective collaboration between information architects, web designers, and developers is crucial for creating a successful information architecture (IA) that aligns with the overall goals of the website.
Here are some key strategies to foster productive collaboration among the team members:
Establish Clear Communication Channels
Set up regular meetings and communication channels to facilitate open and transparent discussions. Use tools like Slack, email, or project management platforms to ensure everyone is on the same page.
Define Roles and Responsibilities
Clearly define the roles and responsibilities of each team member involved in the IA process. Understanding each person’s area of expertise and contribution helps avoid misunderstandings and streamlines the workflow.
Share User Research Findings
Information architects should share user research findings with designers and developers. Insights into user behaviors, preferences, and pain points help inform IA decisions and shape the design and development process.
Collaborate from the Beginning
Involve designers and developers early in the IA development process. Their input can provide valuable perspectives on feasibility, technical limitations, and creative solutions that enhance the IA.
Encourage Cross-Disciplinary Workshops
Organize workshops that involve information architects, designers, and developers working together. Collaborative sessions foster shared understanding and encourage innovative solutions.
Use Visual Aids
Visual aids, such as wireframes, flowcharts, and site maps, are effective tools for conveying IA concepts to designers and developers. These visuals provide a common reference point for the team to discuss and iterate on the IA.
Seek Feedback and Input
Encourage an open culture where all team members feel comfortable sharing their thoughts and ideas. Actively seek feedback from designers and developers, and consider their perspectives during the IA refinement process.
Consider Technical Constraints
Information architects should be aware of technical constraints and opportunities presented by the website’s platform or content management system. Collaboration with developers helps ensure that the IA is feasible and aligns with technical requirements.
Prototype and Test Iteratively
Collaboratively create interactive prototypes to test the IA with real users. Engage designers and developers in the usability testing process to gather feedback and make data-driven improvements.
Stay Agile and Adaptable
Embrace an agile approach to IA development, where the IA is refined iteratively based on feedback and changing requirements. Be open to adapting the IA based on new insights and discoveries.
Celebrate Successes Together
Acknowledge and celebrate successful collaborations among team members. Recognize each other’s contributions and efforts to create a positive and motivating work environment.
Learn from Each Other
Foster a culture of continuous learning and knowledge sharing among information architects, designers, and developers. Encourage cross-disciplinary training sessions and workshops to enhance everyone’s skill set.
By promoting effective collaboration between information architects, web designers, and developers, the IA development process becomes a collective effort, resulting in a cohesive and user-friendly website that meets both user needs and technical requirements. A collaborative and supportive team environment fosters creativity, innovation, and the successful realization of the website’s goals.
Information Architecture in Web Design – Conclusion
Information architecture (IA) is essential for creating user-friendly and successful websites.
It involves organizing and presenting content in a clear and intuitive manner, leading to enhanced user experiences. IA impacts navigation, user engagement, SEO, and overall website effectiveness.
By employing best practices, continuously evaluating, and collaborating effectively among information architects, designers, and developers, websites can deliver seamless user experiences and achieve their objectives in a dynamic digital landscape.
Why Clio
We hope that we helped to understand the role of information architecture in web design. Our recommendations and techniques are based on years of experience helping businesses like yours.
At Clio, we have helped many clients grow their businesses with websites tuned for engagement and conversions.
Contact us if you would like us to help you create a unique website that your visitor will love.