In the world of web design, creating a visually appealing and organized layout is essential to providing users with an optimal browsing experience. One powerful tool that helps achieve this is the website grid.
In this article, we will delve into the importance of website grids in web design. We will begin by understanding what website grids are and their role in creating visually appealing and organized layouts. We will explore the origins of grids and how they have been adapted from print design to the digital medium.
Next, we will discuss the key elements of a grid, including units, gutter, columns, fields, margins, and breakpoints. We will explain the purpose and significance of each element in structuring the layout and achieving balance and alignment in web design.
Moving on, we will explore different types of grids commonly used in web design, such as baseline grids, manuscript grids, column grids, modular grids, and hierarchical grids. We will examine the characteristics and applications of each grid type, allowing designers to choose the most suitable option for their specific design goals.
We will then provide practical guidance on how to create a web design grid, covering important considerations such as defining the grid structure, establishing the gutter size, determining unit sizes and margins, and setting breakpoints for responsive design. By following these steps, designers can create well-structured and adaptable grid layouts.
To ensure the effective use of grids, we will share tips and best practices for utilizing grids in web design. These tips will cover aspects such as planning the layout, embracing flexibility, paying attention to alignment, using the grid as a guide, and testing and iterating the design to achieve optimal results.
Lastly, we will highlight the importance of grids in modern web design, emphasizing their role in creating visually consistent and responsive layouts across various devices. We will also showcase real-world examples of grid-based layouts to inspire and demonstrate the effectiveness of grid systems in web design.
By the end of this article, readers will have a comprehensive understanding of the importance of website grids, their key elements, different types, practical implementation techniques, and tips for using grids effectively in web design. Armed with this knowledge, designers can confidently leverage the power of grids to create visually stunning, organized, and user-friendly websites.
What is the Website Grid?
Simply put, a website grid is a system of horizontal and vertical lines that intersect and create a framework for arranging and aligning elements on a web page. It provides a consistent structure and visual rhythm, enabling designers to maintain balance and harmony throughout the design.
The grid acts as a guide, helping designers organize content, establish visual hierarchy, and create a cohesive and visually appealing website.
Where do Grids Come From?
Grids have a rich history that dates back centuries. They were initially used in print design, particularly in typography and book layouts. Grids provided a framework for organizing text and images, ensuring readability and visual coherence.
With the advent of web design, grids were adapted to the digital medium, enabling designers to create structured and aesthetically pleasing websites. The concept of grids originated from the need to organize and structure information, making it easier for users to navigate and understand content.
What is the Role of Grids in Web Design?
Grids play a crucial role in web design by providing a solid foundation for organizing content, establishing visual hierarchy, and enhancing user experience. They help designers achieve consistency, alignment, and balance across various screen sizes and devices. With the responsive design approach becoming the norm, grids act as a guiding framework, allowing designers to make intentional design decisions and create a cohesive and visually appealing website.
By following the grid structure, designers ensure that elements on the web page are properly aligned, creating a sense of order and professionalism. Grids facilitate readability, as users can easily scan and digest information when content is presented in a well-organized manner. Moreover, grids provide a framework for creating visually engaging designs by establishing proportions, spacing, and rhythm. They create a harmonious visual flow that guides the user’s eye through the page, enhancing the overall user experience.
What are the Key Elements of a Website Grid?
To understand the website grid system, let’s explore its key elements:
Units
Units are the smallest divisions of the grid system. They determine the width and height of individual elements within the design. Units can be defined in fixed measurements, such as pixels, or in relative measurements, such as percentages, to allow for responsive design.
Gutter
The gutter is the space between columns or elements. It creates visual separation and helps maintain readability and clarity. By defining the gutter size, designers can establish a consistent spacing between elements and ensure a balanced layout.
Column
Columns are vertical divisions within the grid. They provide a framework for organizing content and establishing a consistent layout. Columns help maintain alignment and create a sense of structure and order on the web page.
Field
A field is the combination of multiple columns. It represents a designated area for content placement. Fields can be used to group related elements, such as a navigation menu or a sidebar, and establish a clear visual hierarchy.
Margin
Margins are the spaces that surround the grid. They create breathing room and establish a visual boundary for the design. Margins can be used to separate the grid from the edges of the browser window or to create spacing between different sections of the page.
Breakpoints
Breakpoints define specific screen widths at which the layout adapts to different devices. They ensure a responsive design that accommodates various screen sizes. By using breakpoints, designers can create different versions of the layout optimized for desktop, tablet, and mobile devices.

Which are the 5 Types of a Website Grid?
There are various grid types used in web design. Let’s explore a few common ones:
Baseline Grid
The baseline grid aligns elements based on a consistent vertical rhythm. It ensures that text and other elements are vertically aligned, creating a harmonious visual flow. The baseline grid is particularly useful for typography-focused designs, where maintaining a consistent baseline is essential.
Manuscript Grid
The manuscript grid mimics the structure of written manuscripts. It provides a traditional layout with defined margins, columns, and gutters. This type of grid is suitable for content-heavy websites, such as blogs or online magazines, where readability and organization are crucial.
Column Grid
The column grid consists of a series of evenly spaced vertical columns. It offers flexibility in content placement and allows for creative and dynamic layouts. Column grids are widely used in various web design projects, providing a versatile framework for arranging different types of content.
Modular Grid
The modular grid uses a combination of horizontal and vertical divisions. It provides a framework for organizing content into modular sections, facilitating flexibility and reusability. Modular grids are often used in portfolio websites or websites with modular content structures, allowing designers to easily rearrange and update content.
Hierarchical Grid
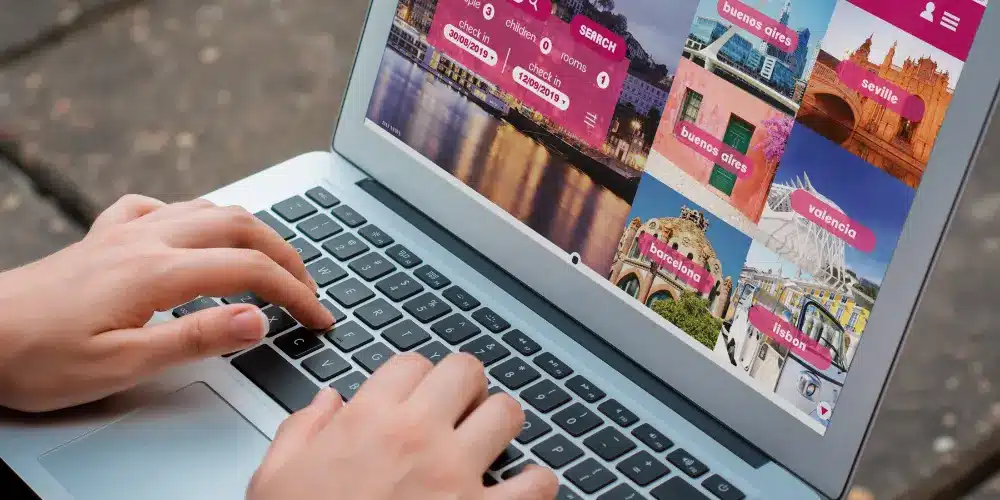
The hierarchical grid is based on a clear visual hierarchy. It organizes elements based on their importance, with larger and more prominent elements placed higher in the grid. This type of grid is useful for websites that aim to guide users’ attention to specific elements or sections, such as landing pages or product pages.
How to Create a Web Design Grid?
Creating a web design grid involves a systematic approach. Here are the key steps:
- Define the grid structure: Determine the number of columns, their widths, and the overall page width. Consider the content and design requirements to establish an appropriate grid structure.
- Establish the gutter size: Set the spacing between columns to ensure readability and visual separation. The gutter size should strike a balance between allowing enough space for content and maintaining a visually appealing layout.
- Consider the units and margins: Define the unit sizes and establish margins that provide sufficient breathing space. Units and margins contribute to the overall balance and spacing within the design.
- Set breakpoints: Determine the breakpoints at which the layout adjusts to different screen sizes, ensuring responsiveness. Consider the most common device widths and optimize the grid layout for each breakpoint.
- Test and refine: Test the grid layout on different devices and screen sizes to ensure proper alignment and responsiveness. Make adjustments as needed to create an optimal user experience across devices.
5 Important Tips for Using Grids in Web Design
To maximize the benefits of a grid system in web design, consider the following tips:
- Plan your layout: Sketch out your design and establish a grid structure before diving into the details. This helps maintain consistency and organization throughout the design process.
- Embrace flexibility: While grids provide structure, they should also allow for flexibility and creativity. Experiment with different configurations and grid types to achieve the desired visual impact.
- Pay attention to alignment: Ensure elements align properly within the grid. Consistent alignment creates a sense of order and professionalism. Take advantage of the grid’s guidelines to achieve precise alignment and avoid visual inconsistencies.
- Use the grid as a guide: Let the grid guide your design decisions, but don’t let it restrict your creativity. Adapt the grid to suit your content and design goals. Use it as a foundation to create well-balanced compositions.
- Test and iterate: Continuously test your design across different devices and screen sizes. Make adjustments as needed to ensure a responsive and visually appealing layout. User testing and feedback can provide valuable insights to further refine your grid-based design.
The Importance of Grids in Modern Web Design
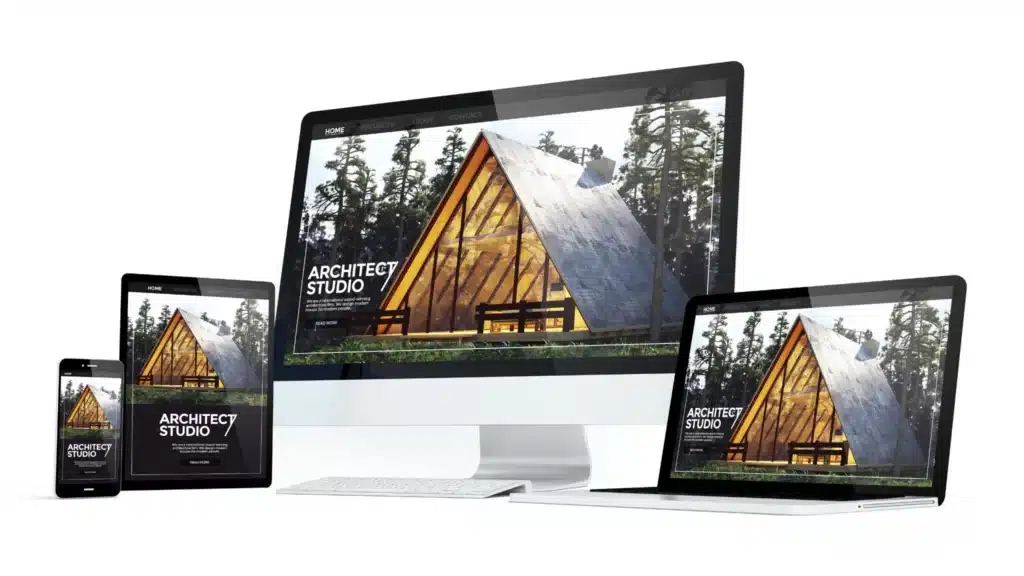
In the fast-paced digital landscape, where users interact with websites across multiple devices, grids have become even more important. They help designers create visually consistent and responsive layouts, ensuring a seamless user experience across various platforms. Grids provide a solid foundation for building accessible and user-friendly websites that engage and delight visitors.
Grids enhance the overall usability of a website by providing a clear structure and logical organization. They help users navigate the content with ease and find the information they’re looking for. By establishing visual hierarchy and balance, grids enhance the readability of text and create a visually pleasing composition.
Real-world Examples of Grid-based Layouts
Let’s take a look at some inspiring examples of grid-based layouts:
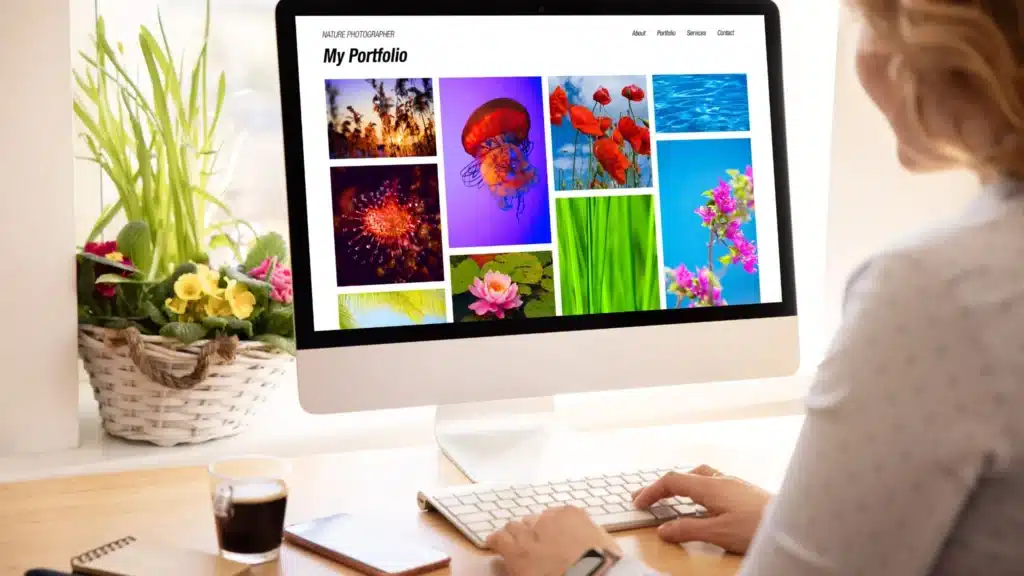
Example 1
A photography portfolio website uses a modular grid to showcase different photography projects. Each project is displayed within a modular container, allowing the photographer to present their work in an organized and visually appealing manner.

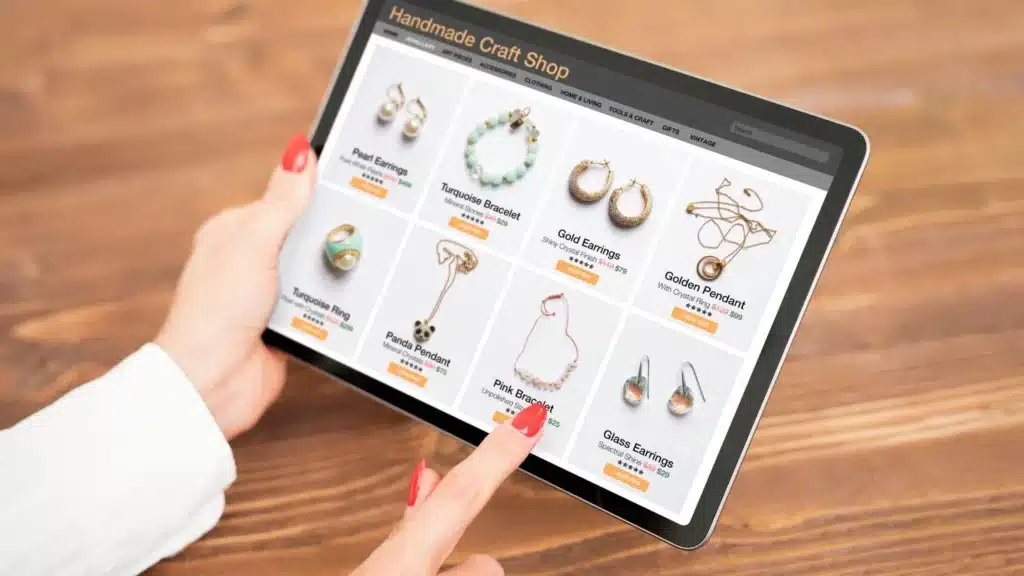
Example 2
An e-commerce website utilizes a column grid to display product listings. The grid structure ensures consistency in the placement of product images, titles, and prices, making it easy for users to browse and compare items.

Example 3
A news website employs a baseline grid to maintain consistent typography throughout its articles. The baseline grid ensures that the text lines up neatly and creates a pleasant reading experience for visitors.
Conclusion – Implementing Grids in Web Design
In conclusion, website grids are a fundamental tool in web design, enabling designers to create visually appealing, organized, and user-friendly layouts. By understanding the role of grids, familiarizing yourself with grid elements and types, and following best practices, you can harness the power of grids to enhance your web design process.
Embrace the structure, balance, and flexibility that grids provide, and unlock the potential for creating impactful and visually stunning websites. If you want to learn more about implementing grids on a website, check out this great resource by Mozilla.
Why Clio
We hope that you enjoyed reading about the importance of grids in web design. Our recommendations and techniques are based on years of experience helping businesses like yours.
At Clio, we have helped many clients grow their businesses with websites tuned for engagement and conversions.
Contact us if you would like us to help you create a unique website that your visitor will love.