Introduction to Data-Driven Design
In today’s digital age, where websites play a pivotal role in representing businesses and organizations, the concept of data-driven design has emerged as a powerful tool for continual improvement and success. Data-driven design revolves around the idea of using analytics for website improvement. By harnessing the insights provided by user data, businesses can create websites that not only look visually appealing but also deliver a seamless user experience and achieve their strategic goals.
Understanding the Role of Data in Website Improvement
Gone are the days when website design was solely based on subjective preferences and aesthetics. Today, data takes center stage in the design process, providing objective feedback and insights into user behavior and preferences. Web designers and developers can tap into a plethora of data sources, such as website traffic statistics, user engagement metrics, heatmaps, and user feedback, to understand how visitors interact with their websites.
Data-driven design allows businesses to identify pain points and areas of improvement on their websites. By studying user behavior, businesses can learn which sections of the website are most visited, where users tend to drop off, and what elements encourage conversions or deter them. Armed with this information, designers can implement targeted changes to enhance the user experience and optimize the website’s performance.
Moreover, data-driven design is not limited to just quantitative data; qualitative data from user feedback and usability testing also plays a vital role. Understanding user preferences, pain points, and suggestions helps in fine-tuning the design, ensuring that the website caters to the needs and expectations of its target audience.
Benefits of Using Analytics in the Design Process
Informed Decision-Making: Data-driven design empowers designers and stakeholders with concrete evidence and actionable insights. Instead of relying on guesswork or personal opinions, decisions are based on real user data, leading to more informed choices in the design process.
- Enhanced User Experience: By understanding how users interact with a website, designers can optimize the user experience. This leads to reduced bounce rates, increased time spent on the website, and higher conversion rates.
- Iterative Design Improvements: Websites are not static entities; they evolve over time. Data-driven design enables a continuous improvement process, where designers can iteratively make changes based on data analysis to create more effective and user-friendly designs.
- Targeted Marketing and Personalization: Data-driven design provides valuable insights into user preferences and behavior. This information can be leveraged for targeted marketing efforts and personalized content, creating a more engaging experience for users.
- Measurable Results: With data-driven design, the impact of design changes can be measured quantitatively. Key performance indicators (KPIs) can be tracked to determine the success of design decisions and identify areas for further improvement.
- Cost-Efficiency: By focusing on data-backed improvements, resources can be utilized more efficiently. Design changes are driven by evidence, reducing the likelihood of costly design overhauls based on subjective preferences.
Gathering and Analyzing Website Data
Identifying Relevant Metrics and Key Performance Indicators (KPIs)
To embark on a successful data-driven design journey, it is crucial to first identify the relevant metrics and Key Performance Indicators (KPIs) that align with the website’s goals and objectives. These metrics will serve as the foundation for measuring the website’s performance and user interactions. While the specific metrics may vary depending on the nature of the website, some common ones include:
- Website Traffic: The total number of visitors to the website, as well as new versus returning visitors, provides insights into the website’s overall reach and popularity.
- Bounce Rate: The percentage of visitors who leave the website after viewing only one page indicates the level of engagement and relevance of the content.
- Conversion Rate: This metric tracks the percentage of visitors who complete a desired action, such as making a purchase, signing up for a newsletter, or filling out a contact form.
- Time on Page: The average time visitors spend on each page helps gauge the level of interest and engagement with the content.
- Exit Pages: Identifying which pages have the highest exit rates can highlight areas that may need improvement or further optimization.
- Click-Through Rate (CTR): Particularly relevant for elements like call-to-action buttons or banners, CTR indicates the effectiveness of these elements in driving user actions.
By defining and tracking these metrics, website owners and designers gain valuable insights into how users interact with the website and where improvements can be made to enhance its performance.
Implementing Web Analytics Tools for Data Collection
To gather the necessary data for analysis, the implementation of web analytics tools is essential. Numerous powerful analytics platforms are available, such as Google Analytics, Adobe Analytics, and Mixpanel, which offer a wealth of features for data collection and analysis. The process of implementation typically involves adding a tracking code snippet to the website’s pages, which then allows the analytics tool to record user interactions.
These tools enable the collection of both quantitative and qualitative data, providing a holistic view of user behavior. Quantitative data encompasses metrics like pageviews, session duration, and conversion rates, while qualitative data is derived from user feedback, surveys, and heatmaps. Integrating web analytics tools into the website lays the groundwork for data-driven decision-making and sets the stage for iterative improvements.

Interpreting Data and Extracting Actionable Insights
Once the data is collected, the real value lies in interpreting it to extract actionable insights. Data interpretation involves scrutinizing the metrics and KPIs to identify patterns, trends, and areas of concern. For instance, a high bounce rate on a particular page may indicate that the content is not meeting user expectations, leading to an opportunity for improvement.
When interpreting data, it’s crucial to consider the context of the website’s goals and target audience. What might be a positive performance indicator for one type of website could be considered subpar for another. Additionally, data should be analyzed over a reasonable timeframe to account for seasonal fluctuations and identify long-term trends.
After interpreting the data, designers and stakeholders can collaboratively brainstorm and prioritize potential design improvements based on the insights gained. Data-driven decisions help ensure that the changes made align with user needs and preferences, increasing the likelihood of a positive impact on the website’s overall performance.
Using Data to Inform Website Design Decisions
Utilizing User Behavior Data to Enhance User Experience (UX)
User behavior data plays a pivotal role in understanding how visitors interact with a website and is a valuable resource for enhancing the overall User Experience (UX). By analyzing user behavior data collected through web analytics tools, designers can gain insights into user preferences, pain points, and patterns of engagement.
One of the key elements in utilizing user behavior data is creating user personas, which are fictional representations of different user segments based on data analysis. User personas help designers empathize with their target audience, allowing them to design experiences that cater to specific needs and preferences.
Moreover, data on user navigation paths can reveal the most common routes visitors take through the website. Identifying frequently used navigation paths helps streamline the user journey, ensuring that essential information is easily accessible and reducing the likelihood of visitors getting lost or frustrated.
Additionally, heatmaps, discussed in more detail in section C, offer visual representations of where users click, scroll, and spend the most time on a page. This data provides invaluable insights into which elements attract the most attention and which areas might be overlooked. Armed with this knowledge, designers can make informed decisions about element placement and content organization to optimize UX.
A/B Testing and Multivariate Testing for Design Optimization
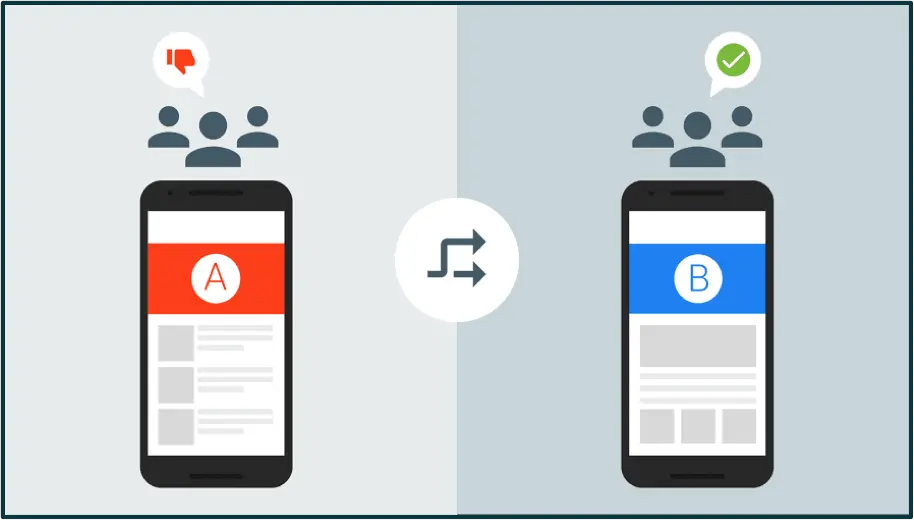
A/B testing and multivariate testing are powerful techniques used to optimize website design elements. A/B testing involves creating two or more versions of a specific webpage or element and then randomly directing users to each version. By comparing how users interact with the different versions, designers can determine which design variation performs better in terms of the desired metrics, such as conversion rate or click-through rate.
Multivariate testing takes A/B testing a step further by simultaneously testing multiple design elements or combinations. This approach provides insights into how various design elements interact with each other, helping designers identify the most effective combination to achieve their goals.
These testing methodologies allow designers to make data-driven decisions about design changes, minimizing risks associated with significant design overhauls. By continuously testing and optimizing, websites can evolve based on evidence of what truly resonates with their users.

Applying Heatmaps and Clickstream Analysis for User Interaction Insights
Heatmaps and clickstream analysis are essential tools for gaining deeper insights into user interactions with a website. Heatmaps visually represent user activity, displaying areas of a webpage that receive the most and least engagement. By studying these visualizations, designers can understand user behavior patterns, identify elements that attract attention, and pinpoint areas that may require improvement.
Clickstream analysis involves tracking the sequence of clicks and interactions made by users during their visit to a website. This data sheds light on user flow and behavior, revealing the most common paths users take and potential roadblocks they encounter.
Together, heatmaps and clickstream analysis provide designers with a comprehensive view of user interaction, enabling them to make data-backed decisions on design changes that optimize the user experience.
Incorporating Data-Driven Elements into Website Design
Tailoring Content and Layout Based on User Preferences
One of the most significant advantages of data-driven design is the ability to tailor content and layout based on user preferences. By analyzing user behavior data, designers can identify the type of content that resonates most with the target audience. This insight allows for the creation of personalized content that meets users’ specific needs and interests.
Understanding which sections of the website attract the most attention and drive engagement empowers designers to prioritize and highlight important information effectively. By rearranging content and optimizing the layout, designers can create a user-friendly experience that guides visitors through the website intuitively, ensuring they find what they are looking for quickly and effortlessly.
User preferences can also extend to visual elements such as color schemes, font choices, and imagery. By analyzing data on user interactions with different design styles, designers can select aesthetics that appeal to the target audience and align with the website’s brand identity.
Personalization and Dynamic Content for Enhanced Engagement
Incorporating personalization elements into website design can significantly enhance user engagement. Leveraging user behavior data and other relevant information, such as location, past interactions, and browsing history, allows designers to deliver customized content and recommendations to each user.
For example, an e-commerce website can display product recommendations based on the user’s previous purchases or browsing history. A news website can curate content based on the user’s interests and reading habits. This level of personalization creates a more immersive and relevant experience for users, increasing their likelihood of prolonged engagement and conversions.
Dynamic content, which changes based on user interactions or real-time data, also contributes to an engaging experience. For instance, websites can display personalized greetings, countdown timers for limited offers, or real-time notifications based on user actions.
Responsive Design and Mobile Optimization through Data Insights
With an increasing number of users accessing websites on various devices, responsive design and mobile optimization have become critical aspects of web development. Data insights play a crucial role in understanding user behavior across different devices and screen sizes.
By analyzing data on user engagement and conversion rates across devices, designers can identify potential issues specific to mobile users and address them with targeted design improvements. This data-driven approach ensures that the website provides a seamless and enjoyable experience, regardless of the device used.
Furthermore, data insights can help identify the most commonly used devices and screen resolutions among the target audience. Armed with this knowledge, designers can prioritize their efforts in optimizing the website for the most relevant devices, thus maximizing the impact of their mobile optimization initiatives.

Addressing Usability Issues with Data-Driven Iterations
Identifying and Resolving Website Bottlenecks with Analytics
Data-driven iterations are a powerful means of identifying and resolving usability issues on a website. Through the analysis of user behavior data, designers can pinpoint areas where users encounter obstacles or bottlenecks that hinder their experience. These bottlenecks may manifest as high bounce rates, low engagement on specific pages, or a drop-off in the conversion funnel.
By closely examining the data, designers can gain insights into the root causes of these issues. It could be a confusing user interface, unclear call-to-action buttons, slow-loading pages, or any other element that fails to meet user expectations. Armed with this knowledge, designers can implement targeted improvements to address the bottlenecks, smoothing the user journey and increasing the likelihood of accomplishing website goals.
Reducing Bounce Rate and Improving Conversion Rates
Bounce rate, which measures the percentage of visitors who leave a website after viewing just one page, is a crucial metric to monitor. A high bounce rate often indicates a lack of engagement or relevance to the user, prompting them to exit without exploring further.
Through data-driven analysis, designers can identify the pages with the highest bounce rates and delve into the possible reasons for this behavior. By optimizing the content, design, and calls-to-action on these pages, designers can reduce bounce rates and encourage visitors to stay and explore more of the website.
Furthermore, data-driven iterations can lead to improvements in conversion rates, which measure the percentage of visitors who complete a desired action, such as making a purchase or signing up for a newsletter. By analyzing user behavior on conversion-focused pages and testing different design variations, designers can fine-tune the user experience to optimize conversions and achieve the website’s objectives.
Enhancing Website Navigation and Information Architecture
A seamless website navigation experience is fundamental to ensuring users can find what they are looking for quickly and efficiently. Data-driven iterations can be instrumental in enhancing website navigation and information architecture.
Analyzing user behavior data, such as clickstream analysis and heatmaps, allows designers to understand how users navigate the website, which sections they visit most frequently, and where they encounter roadblocks. This data can highlight areas that need better organization, improved labeling, or clearer pathways.
By restructuring the website’s information architecture based on these insights, designers can create a more intuitive and user-friendly navigation system. Additionally, A/B testing different navigation styles can help identify the most effective design in terms of user engagement and task completion.
Data Privacy and Ethical Considerations in Data-Driven Design
Ensuring Compliance with Data Protection Regulations
In the realm of data-driven design, it is essential to prioritize data privacy and ensure compliance with data protection regulations. As websites collect and analyze user data to inform design decisions, they must adhere to applicable laws and regulations, such as the General Data Protection Regulation (GDPR) in the European Union or the California Consumer Privacy Act (CCPA) in the United States.
To comply with these regulations, businesses and website owners should implement measures such as obtaining explicit user consent for data collection, providing clear privacy policies, and offering users the right to access, modify, or delete their personal data. By putting data protection at the forefront, data-driven design can continue to thrive in a manner that respects user rights and safeguards their personal information.
Ethical Use of Data and Respect for User Privacy
Ethical considerations are paramount when employing data-driven design methodologies. Designers must recognize that the data collected from users represents sensitive information and should be handled with utmost care and responsibility.
Using data solely for the purpose of improving user experiences and website functionality is ethical, but using data to exploit or manipulate users is not. Designers should avoid practices that may compromise user privacy or manipulate user behavior without their informed consent.
Respecting user privacy involves data anonymization whenever possible, ensuring that data is used only for legitimate purposes, and refraining from selling or sharing user data without explicit permission. By adhering to ethical principles, data-driven design can maintain user trust and foster positive long-term relationships with website visitors.
Balancing Data Collection with User Trust and Transparency
Maintaining a delicate balance between data collection and user trust is a critical aspect of data-driven design. Users are more likely to share their data when they trust that it will be used responsibly and transparently to improve their experience.
Designers should be transparent about the data they collect and how it will be used. Providing clear and concise explanations in privacy policies, terms of service, and consent forms helps users understand what data is being collected and why.
Implementing measures to minimize the collection of unnecessary or intrusive data also contributes to building user trust. Data-driven design should focus on collecting only the data required to achieve specific design goals, while avoiding excessive data collection that may raise privacy concerns.
Regularly communicating with users about data usage and giving them control over their preferences, such as opting out of data tracking or adjusting privacy settings, empowers users to make informed decisions about their data.
Measuring the Success of Data-Driven Design Strategies
Defining Key Performance Indicators (KPIs) for Design Evaluation
Measuring the success of data-driven design strategies starts with defining clear Key Performance Indicators (KPIs) that align with the website’s goals and objectives. These KPIs serve as measurable benchmarks to assess the impact of design changes and data-driven improvements.
The choice of KPIs will depend on the specific objectives of the website. For instance, if the goal is to increase conversions, KPIs may include conversion rate, average order value, or lead generation. If the aim is to enhance user engagement, metrics like time on page, click-through rate, or bounce rate may be relevant.
By setting specific, measurable, achievable, relevant, and time-bound (SMART) KPIs, designers can effectively track the performance of their data-driven design strategies and demonstrate the value they bring to the website.

Analyzing and Reporting on the Impact of Design Changes
Data analysis plays a central role in evaluating the impact of design changes resulting from data-driven decisions. Once design iterations are implemented, designers need to analyze the data collected post-implementation to determine the changes’ effectiveness.
Comparing performance metrics before and after design changes helps gauge the impact of those changes on the website’s key objectives. For example, if A/B testing was used to test different design variations, the data would reveal which version performed better in terms of the targeted KPIs.
Clear and concise reporting on the impact of design changes is crucial for stakeholders and decision-makers. Presenting data in a visually engaging format, such as charts or graphs, helps communicate the results effectively and facilitates data-driven decision-making.
Continuous Improvement and Iterative Design through Data Analysis
Data-driven design is a continuous and iterative process. It involves analyzing data, making design improvements based on insights, and then analyzing the data again to assess the impact of those changes. This iterative approach ensures that the website continuously evolves to meet user needs and business goals.
The cycle of data analysis and design iteration is an ongoing journey. As user behavior and preferences change over time, designers must adapt to those changes by leveraging new data insights.
Regular data analysis enables designers to identify emerging trends, detect potential issues, and spot new opportunities for improvement. By embracing a culture of continuous improvement, data-driven design becomes a driving force for innovation and excellence in user experience.
Embracing Data-Driven Design for Continuous Website Improvement
In the fast-paced and competitive digital landscape, data-driven design has emerged as a fundamental approach for achieving continuous website improvement. By leveraging data and analytics, businesses and organizations can make informed decisions throughout the design process, resulting in websites that are not only visually appealing but also highly effective in meeting user needs.
Data-driven design allows for a user-centric approach, where the user experience takes precedence. By analyzing user behavior data, designers gain valuable insights into user preferences, pain points, and interactions. Armed with this knowledge, they can tailor content, optimize layouts, and personalize experiences, ensuring that the website resonates with its target audience and drives meaningful engagement.
Furthermore, data-driven design enables businesses to address usability issues and optimize website performance continually. By identifying bottlenecks, reducing bounce rates, and improving conversion rates through data-driven iterations, designers can create a seamless user journey that guides visitors towards desired actions and goals.
Harnessing the Power of Analytics to Achieve Design Excellence
Analytics play a pivotal role in achieving design excellence. Web analytics tools provide a wealth of data that helps designers make evidence-based decisions. The ability to measure and track key performance indicators (KPIs) enables designers to quantitatively evaluate the impact of design changes and improvements.
A/B testing and multivariate testing empower designers to experiment with different design variations and identify the most effective solutions. Heatmaps and clickstream analysis offer valuable insights into user interactions, allowing designers to optimize content placement and design elements.
Throughout the data-driven design process, it is crucial to maintain a strong commitment to data privacy and ethical considerations. Ensuring compliance with data protection regulations, respecting user privacy, and fostering user trust through transparency and responsible data use are fundamental principles in data-driven design.
Using Analytics for Website Improvement – Conclusion
Data-driven design has revolutionized the way websites are created and improved. By embracing data insights and analytics, designers can create websites that deliver exceptional user experiences, achieve business objectives, and stay relevant in an ever-evolving digital world.
The iterative and continuous nature of data-driven design ensures that websites evolve and adapt to meet changing user needs and preferences. By harnessing the power of analytics, businesses and organizations can unlock the full potential of their websites, delivering design excellence that delights users and drives success.
Embracing data-driven design is not just a trend; it is a transformative approach that empowers designers to create meaningful connections with their audience, maximize website performance, and shape the future of digital experiences. With data as a guiding light, design decisions become grounded in evidence, leading to websites that truly stand out and make a lasting impact.
Why Clio
We hope that we helped to understand benefits of using analytics for website improvement. Our recommendations and techniques are based on years of experience helping businesses like yours.
At Clio, we have helped many clients grow their businesses with websites tuned for engagement and conversions.
Contact us if you would like us to help you create a unique website that your visitor will love.



